ブログ画像の配色で悩んだときに!4倍ブログ集客ができた4つのツールの使い方
ブログをおしゃれにしたい!
かつての私もそうでした。
今は、
おしゃれ < トラフィック重視
いくらセンスあふれるブログにしても、訪れてくれる人が少なければやりがいも、収益も伸びません。
当サイトは2020年の2月に立ち上げたサイトですが、ブログの配色を変えたことで、
- 4倍のトラフィック
- メルマガCV(コンバージョン)アップ
などの効果がありました。
そこで実際に私が使ってみてよかった4つのツールをご紹介したいと思います!
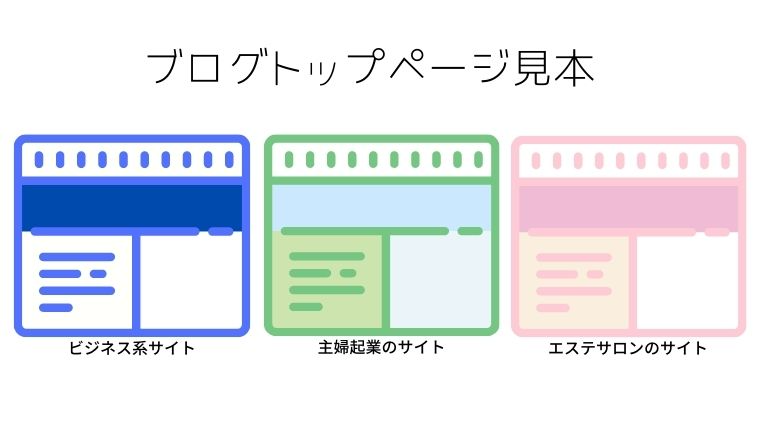
ブログのトップページは大切
トップページは顔です!
みんながいちばんに見るのは顔。
顔が好みか、イケメンかにより、サイトへの印象も変わります。
トップページの配色は一番重要です!
ほら!こんなに印象が変わりますよね^^

色の心理的効果を狙ってブログ滞在時間を増やすには
色は自分の好きな色を使う人も多いのでは?
実は滞在時間を伸ばす心理的効果のある色があるのをご存知ですか?
できるだけしっかりブログの記事を読んでもらって、できれば違う記事へ誘導したい!
そんなあなたにおすすめな色がこちらです。それぞれの色の心理的効果について書いている記事です!
【オレンジ色のイメージ】効果ある使い方や画像実例
【白色のイメージ】効果ある使い方や画像実例
【黄色のイメージ】効果ある使い方や画像実例
【紫色のイメージ】効果ある使い方や画像実例
【灰色のイメージ】効果ある使い方や画像実例
【緑色のイメージ】効果ある使い方や画像実例
【ピンク色のイメージ】効果ある使い方や画像実例
【青色のイメージ】効果ある使い方や画像実例
【赤色のイメージ】効果ある使い方や画像実例
使いたい色が目的にふさわしいかどうかをチェックしてみてくださいね!
 茜クリエーター
茜クリエーター
ターゲットの好む色を使っている?
自分のブログを読んでもらいたいターゲット層はどんな色が好きなのかご存知ですか?
- 男性と女性
- ビジネス層と主婦層
- 癒し系と元気系
- 食べ物系
では、ま〜ったくターゲットによって好む色は変わってきます。
ますます自分のサイトにどんな色を使ったらいいのかわからなくなってきました…(涙)
 ブロガー
ブロガー
そんなあなたにおすすめしたいのが次の4つのツールです。
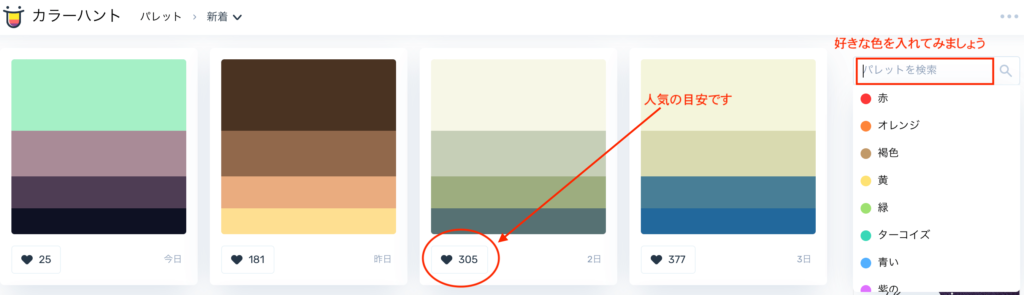
簡単におしゃれ配色できるトップページのためのカラーハント
私は服のセンスがダサいと言われてきました(笑)
今ではもう色なんか気にしないで好きな服を着るようになりましたが、どの色とどの色を組み合わせたらいいのか、まったくわかりませんでした。(今も…)
色のセンスがあるおしゃれな人は自然とどの色を組み合わせればいいのかの才能が備わっているみたい。
センスに自信が持てない人におすすめなのが、簡単におしゃれ配色できるカラーハントというツールです。
これはトップページを作るときに色の配分に役立ちます。
まず自分がどの色を使いたいか検索してみます。

たとえば、ヘッダーをターコイズブルーにした私のサイトではフッターは薄めのグレー(f6f5f1)がいいと教えてくれます。
このf6f5f1という記号はwebで使用されるカラーコードです。
ターコーイズブルーに合う色までわかるので、トップページの色の組み合わせにはとても便利です!
 茜クリエーター
茜クリエーター
このサイトでは色の配分量もどのくらいにしたら良いのか一目瞭然なので、とても助かります。一番上の広い面積部分をトップページのヘッダーに、一番下の狭い面積部分をフッターに使うとバランスがよくなります。
色の効果を知りたいときはcolorateでチェック
このf6f5f1というぼんやりとした色はどんな効果があるのでしょうか?
色の効果を知りたいときはcolorateでチェックしましょう。
#F6F5F1の色情報と配色の提案を表示します。#F6F5F1は白で、構成成分はRGB(246 245 241)です。補色となる色は#F1F2F6です。白色は、清潔さと清廉さをイメージさせる色です。広大な空間を演出するのに効果的です。空虚な色でもあるので、味気ない印象を持たせる色でもあります。
出典:colorate
この効果からトップページや記事の背景色に使うと文字を読んでもらうときに圧迫感もなく、文字のじゃまにならない色だということがわかりますね。
私はアイキャッチ画像やプレゼンテーションなどの配色ではこのツールを大活用しています!
なるほど、このサイトで色の効果がわかるんですね!
 ブロガー
ブロガー
LPやアイキャッチ画像の色の組み合わせにカラードロップ
前述でトップページにおすすめしたカラーハントは縦の流れの色の組み合わせを調べるのに便利でしたが、カラードロップは横の繋がりがわかる色の組み合わせとして私は利用しています。
先のカラーハントがブログのトップページで使用するのに対して、こちらのカラードロップは主にアイキャッチに使います。
少し前までアイキャッチ画像はイメージ写真画像を使うことが多かったのですが、最近ではインフォグラフィックとして活用することが増えてきました。そのため、インフォグラフィック作成のための配色の組み合わせがとても重要になってきています。

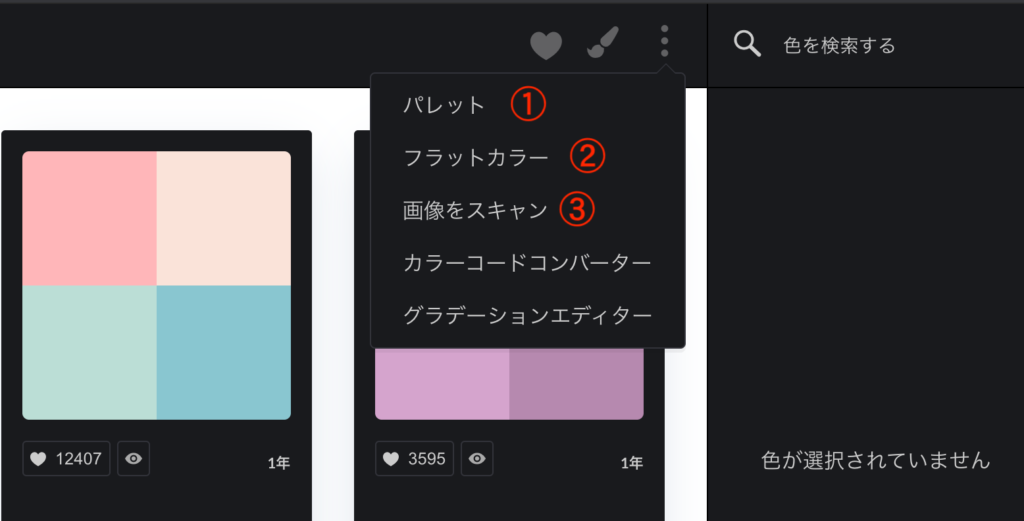
私が主に使うのは、
①パレット②フラットカラー③画像をスキャンです。
それぞれを詳しく解説していきますね!
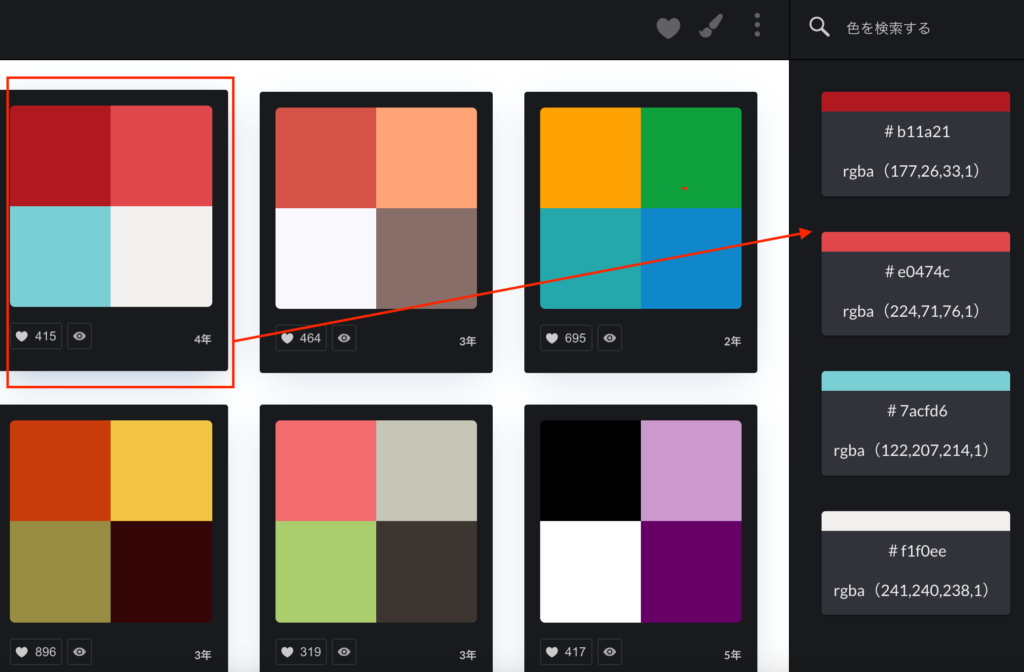
︙(縦3点リーダー)をクリックしてパレットを選んでみましょう。
①パレットで配色を考えます。

配色を選択すると、右側にカラーコードが出てくるので番号を控えてCanvaなどで使用できます。
カラー配色から印象的なバナーなども作ることができます。

またLPの画像作成にもこの色の組み合わせはとても役立ちます。好みで作るものよりも、ずっとおしゃれに仕上がりますし、実際にカラードロップで色の組み合わせを考えて作ったLPのページのコンバージョンが2倍になりました。

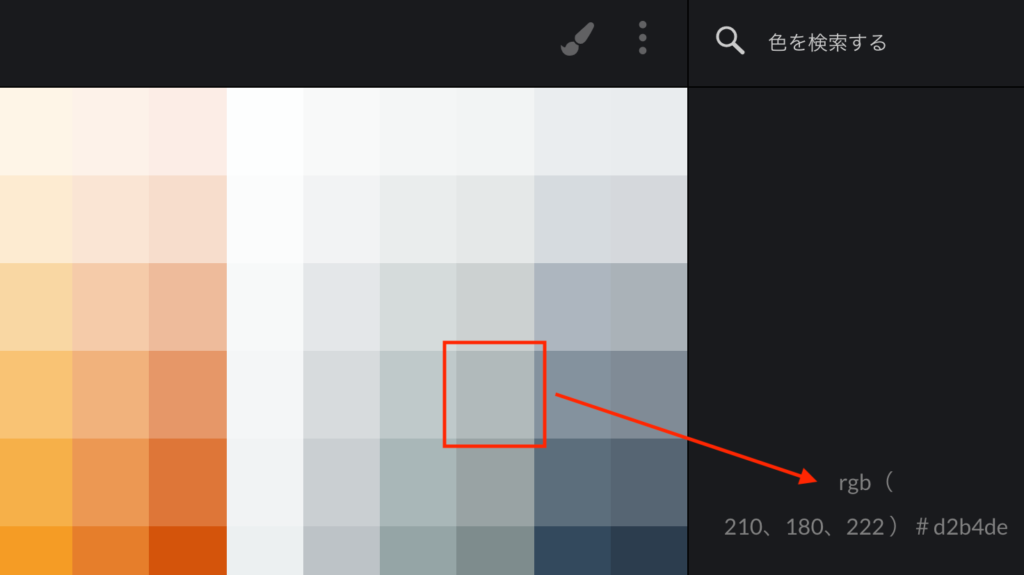
②のフラットカラーでは色を検索することができます。

色を選択すると右下にカラーコードが出てきます。
微妙な色を使いたいときにフラットカラーで検索すると色を指定するカラーコードがわかります。
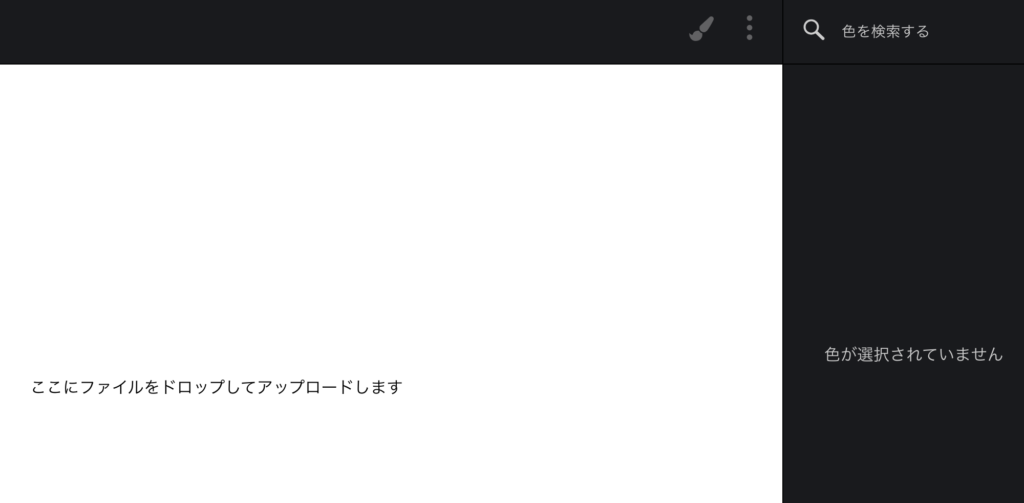
③画像をスキャンする
こちらはとても便利です。ピンタレストで気に入った画像を見つけたときにどんな色を使っているのか知りたいときに、そのままスキャンするとカラーコードが出てきます。
まずは気になった画像をアップロードしてみましょう。

画像をアップロードすると、下記のように右側にどんな色が使われているのかがわかります。

このように画像に使われている色がすぐにわかるので、と〜っても便利です!
カラードロップは色の組み合わせを考えるときにとても参考になるツールです。ブログ記事の中にインフォグラフィックをいれるときに、配色はとても役に立ちます。ブログに訪れた人の滞在時間を長くするために最近ではインフォグラフィック画像が多く使用されるようになってきています。
 茜クリエーター
茜クリエーター
*インフォグラフィックとは、情報、データ、知識を視覚的に表現したもので、電車の路線図や地図など私たちの生活で目にすることが多いデザインです。
インフォグラフィックスについては、保存されやすい!Canvaで作れるPinterestのインフォグラフィックスピンの作り方もご覧ください。
自分で配色を考えるのが面倒な人はCanvaに一括する方法
最後にとっておきのことを教えちゃいましょう!
- 色音痴
- 色のことなんて考えるのは嫌
そんな方に一発で色の提案をしてくれるのがCanvaです。
Canvaは登録すれば無料で使用することのできるツールです。
登録方法はこちら→Canvaを使おう!登録と超簡単な基本の使い方
このcanvaの中にブランドキットというメニューがあります。
ブランドキットの中に、
- ブランドロゴの画像をアップロードする
- ブランドカラーを設定する
ことによって、Canvaの画面で色を選択するときに、ブランドロゴの色や、設定したブランドカラーパレットが表示されるようになり、デザインを統一できるようになるという優れもののキットがあるんです。
公式のやり方はこちら▶︎Canvaのヘルプページへ行く
もう、色のことわかんないっていう方はこのブランドキットにお任せするだけでも、おしゃれな画像が作れてしまうわけなんです。
ただし!
- ブランドキットの機能はパソコン版でのみ利用可能で、モバイルアプリでは利用できない
- 無料版のチームの場合、1つのカラーパレットに3種類のカラーのみの設定
という制限があります。(有料プランであれば複数のカラーを設定できます)
無料でも実際使ってみればわかりますが、すごい強い味方になります!
まとめ:ブログ集客できる配色にしよう
SEO対策が厳しくなってきた今、少しでもブログ集客を目指したいなら、色の配色を工夫するといいということをお伝えしてきました。
おすすめしたいのは次の4つのツール。
- カラーハントはトップページのイメージ作りに。
- 色の効果を狙いたいときはcolorateを。
- アイキャッチ画像の色の組み合わせにはcolordrop
- 全部一括して面倒を見てもらいたい人はCanvaを
効果的に色を使って、ブログ集客を目指しましょう。