PinterestピンをWordPressに埋め込んでサイト速度アップする方法
Webサイトの高速化は、画像の軽量化が命です。サイトに画像を多くアップロードすれば、読み込み速度にも影響が出てきます。WordPressに画像をアップロードして使うと、それだけ読み込むのが遅くなります。そこでおすすめしたいのが画像の埋め込みです。
Pinterestのピン画像をWordPressに埋め込む方法をご存知ですか?この方法を知っていれば、WordPressに画像をアップロードして重くなること回避できて、スピードインサイトもアップします。
また、Pinterestはユーザーの投稿した4億以上のおしゃれな画像があり、ブログに埋め込むと画像として利用できるので、とても便利です。
この記事の要約
・WordPressに大量の画像をアップロードすると、サイト速度が遅くなる
・Pinterestのピンを埋め込むことで、画像のアップロードを減らしてサイト速度を改善
・おしゃれな画像が豊富で、ブログの見栄えもアップ
・埋め込み手順は「ピンを選ぶ → 埋め込みコードを取得 → カスタムHTMLへ貼り付け」で簡単
・サイトが軽くなる分、訪問者の離脱率を下げられる
元美術館学芸員の茜は、自身の豊富な経験と独自の視点を活かし、ビジネスオーナーがPinterestを最大限に活用する方法を教えています。アートは画質が命。アーティストのサイトは重すぎて、スピードが下がる。たくさん見せたくても、サイトが重くなると離脱されてしまうのが悩みの種という相談を受けました。ズバリ! Pinterestを活用する方法をおすすめしています!
Pinterestは簡単に始められます。やり方は、Pinterestを「個人アカウント」から「ビジネスアカウント」へ:開設と設定のやり方をご覧ください。
手順1 ピンを選ぶ
PinterestのピンをWordPressに埋め込む際、まずはどのピンを選ぶかが大切です。
選ぶべきピンのポイントとしては下記の通りです。
- 自分のブログ記事とピンの内容が関連していること
- ピンの画像が鮮明で美しいこと
これにより、読者が離脱せずにブログ記事を読み進めることへつなげられます。
ピンの選び方については、検索バーを使って検索しましょう。
Pinterestの検索バーに、自分が探したいキーワードを入力すると、それに関連したピンが表示されます。例えば、自分が「片付け」というテーマで記事を書く場合は、「片付け」と入力して検索すると、多数のピンが表示されます。この中から、自分の記事と関連が深そうなピンを選びましょう。
手順2 ピンの埋め込みコードを取得する
ピンから直接埋め込みコードを取得します。
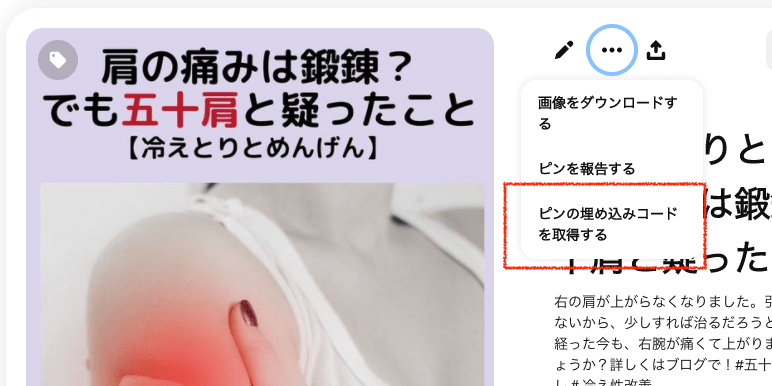
まず、ピンタレストの画面に行って、埋め込みたいピンを拡大表示しましょう。
3点リーダーをクリックして、「ピンの埋め込みコードを取得する」を選びます。

- 「埋め込みコードを取得する」画面が表示されたら、HTMLコードのテキストを選択し、コピーします。
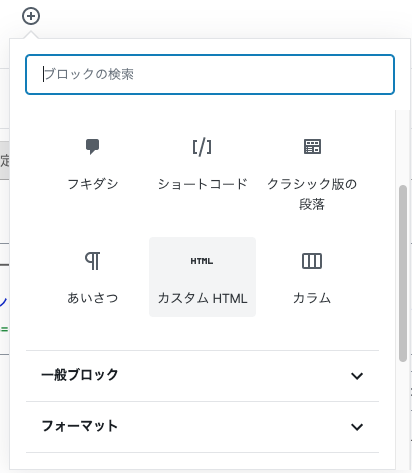
- WordPressに戻って、メニューバーの「+」マーク→ブロック→カスタムHTMLを選択し、Pinterestで取得したコードを入力します。
WordPressブロックエディターのカスタムHTMLを選んで、下記の取得した埋め込みコードを貼り付けましょう。
<iframe src=”https://assets.pinterest.com/ext/embed.html?id=596656650656795994″ height=”618″ width=”345″ frameborder=”0″ scrolling=”no” ></iframe>

この方法でピンを埋め込むことが簡単にできます。時々 Pinterestのアップロードと重なる時に使用できない場合がありますので、その場合は時間をおいて試してみてください。
手順3 プレビューで確認する
埋め込んだPinterestのピンがきちんと出現するかをサイトのプレビュー画面で確認しましょう。
埋め込まれていない場合は埋め込みコードがカスタムHTMに正しく貼り付けられているかを確認してください。
コードを間違えて選択していると正しい埋め込みコードを取得できないので、埋め込めないことがあります。
埋め込みがされていると、WEBサイト内に以下のように表示されます。
↓ ↓ ↓
Pinterest画像の埋め込み画像でWebサイトを軽量化する
Webサイトの速度は、ユーザー体験の中心的な要素であり、その重要性は計り知れません。 一瞬の遅延もユーザーがあなたのサイトを離れて、競合のサイトに移動する可能性があります。 速度が遅いサイトはユーザーにとっては時間の無駄であり、不便な存在となってしまうからです。
速度が速いWebサイトは、訪問者が求めている情報に到達できることを意味します。これにより、ユーザーエンゲージメントが増加し、リバウンド率が低下し、最終的にはコンバージョン率の向上につながります。さらに、ウェブサイトのロードタイムはGoogleなどの検索エンジンがランキングを決定する重要な要素であり、より高速なサイトは検索結果において上位に表示されるようになります。
画像の最適化、キャッシュの活用、不要なプラグインの削除など、あらゆる方法でWebサイトの速度を向上させることは、ビジネスの成長にとって非常に重要です。させることが可能です。
サイトのスピードは、数字以上のものであり、ビジネス価値と密接に関連しています。そのため、ユーザーエクスペリエンスを最優先に考え、サイトのスピードを常にチェックし、改善し続けることが重要です。
茜のこのサイトの画像も圧縮してはいるものの、PageSpeed Insightsで計測した際にかなり成績が悪かったのですが、少しづつ Pinterestの画像を埋め込むことで改善されました。
| 携帯電話 | デスクトップ | |
| 画像をアップロードしたものを使用した時のスピード | 32 | 78 |
| Pinterest埋め込み画像を使用したときのスピード | 73 | 99 |
画像をアップロードしてブログを作成していたときは、携帯電話で警告をうける赤の0〜49のパフォーマンスしか出せていませんでしたが、 Pinterest埋め込み画像を使うことでページスピードは改善されました。Webサイトはスマートフォンで読む人が多いので携帯電話のスピードの成績は意識する必要があります。
画像をたくさん使いたいWebサイトには Pinterestの埋め込み画像活用がおすすめです。
画像を埋め込むことでスピードをあげることができますが、実はその他にも Pinterestを活用することでWebサイトと Pinterestに相互利益が生まれます。
Pinterestの画像埋め込みをすることで相互利益が生まれる
Pinterest の画像をウェブサイトやブログに埋め込むことは、Webサイトの所有者と Pinterest の両方にとって、多くの相互利益をもたらします。
1. コンテンツの豊富さと視覚的な魅力
Pinterest の画像をWebサイトに埋め込むこれにより、サイトの外観が向上し、訪問者に対してより魅力的になります。
2.ユーザーエンゲージメントの増加
Webサイト上のPinterest の画像は、その豊富な視覚的コンテンツにより、訪問者の注意を引きます。ユーザーが画像をクリックしたり、詳細を見たりすることで、ユーザーがウェブサイトに長く滞在することを重視し、再訪問する可能性を高めます。
茜は戦略的に文字量の多いインフォグラフィックスピンを埋め込み、Webサイトの滞在時間を伸ばすことに成功しました!特におすすめは動画ピンを埋め込むことです。これによって、Webサイト⇄ Pinterestという動線を作ることにも成功しています。
まとめ PinterestピンをWordPressに埋め込んで活用する
この記事では、WordPressに簡単にPinterestのピンを埋め込む手順を紹介しました。WordPressで埋め込んだPinterestのピンをフル活用して、Webサイトのクオリティを向上させましょう。
自分のサイトにPinterestのピンを埋め込んでおけば、そこからPinterestへ誘導することも可能です。
PinterestのピンをWordPressに埋め込むことで、以下のメリットが得られます。
- サイトの読み込み速度の影響を軽くする
- ピンの画像を表示することで、記事の見栄えがよくなる。
- ブログからPinterestへ誘導させフォローを増やす
- ブログに埋め込んだピン保存の誘導を促すことができる
ぜひ、本記事を参考にして、Pinterestのピンを自分のWordPressブログに埋め込んでみてください。
2020年6月にインスタグラムの公式発表では、埋め込み機能を使っても著作権侵害にあたるという見解を出しましたので、Pinterestで画像を埋め込むときにも十分な注意が必要です。
私は、埋め込みで著作権侵害問題が起きるといやなので、自分の Pinterestのピンを埋め込むようにしています。
▼ピンタレストの著作権につきましては、こちらの記事も参考にしてみてくださいね!
このサイトでは伝えきれないPinterestの情報をメルマガでお届けしています。
どこよりも早い更新やお得な情報を知りたい方はぜひご登録ください。
本記事をご覧いただきありがとうございました!
この記事のお役に立てたなら、他のユーザーにもぜひシェアしてあげてください。こちらの画像を保存するといつでも見返すことができます。
ピンタレストに役立つ画像作りのポイント










Comment
[…] 詳しいやり方はこちらをご覧ください。 […]