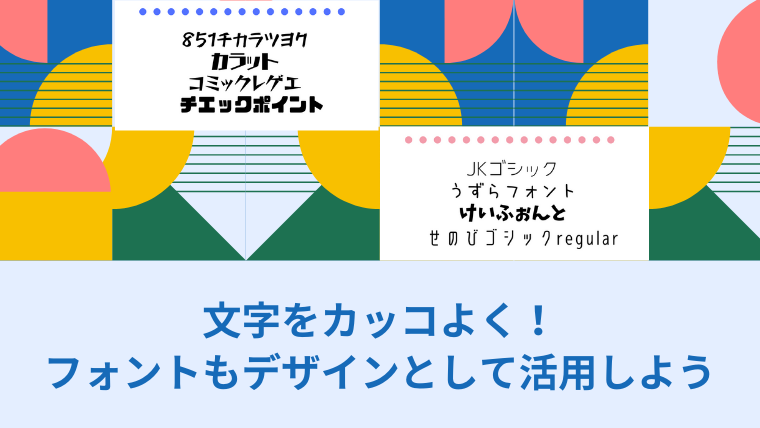
文字をカッコよく!Canvaフォントもデザインとして活用しよう
画像クリエーターの茜です。
フォントにこだわっていますか?
少し前まで私は字なんて読めればいいと思っていました。
Canvaでピンタレストやインスタグラムの画像をつくるときにキャッチコピーをいれますが、なぜこんなにたくさんフォントがあるのだろう?と思うこともありました。
私には2択しかなかったんです…
ところが画像をつくるうちに文字の大切さがわかってきました。
画像のテーマによってフォントを変えると画像がよりよくなりました。
YouTubeのサムネイルでは文字が命ですよね。サムネールでいかに人の注意をひくかが大切です。
フォントもデザインとすることも考えていく必要があります。
この記事では
- フォントの使い方がわからない
- 文字をどのように使いこなしたらいいか悩んでいる
- どんな文字やフォントが効果的なの?
こんなお悩みを抱える人にお役に立てれれば幸いです。
文字がダサいとせっかくのデザインもイケてなく見える
素人とプロのデザインを分かつもの。それは間違いなく、文字です。
出典:前田高志『勝てるデザイン』
この本を読んで私は雷に打たれたような気持ちになってしまいました。確かにプロのデザイナーの方と素人の方のデザインの決定的なものは文字かもしれないなと感じたからです。
やっぱり文字と画像にセンスがあるものはファンも多いし、クリックした先のコンテンツもとても充実しています。
私が関わってきたデザインは美術館などのチラシやポスター、図録などでした。
とにかく読みやすいフォント
これにつきました。
現役学芸員で働いていた時の展示場のキャプションも文字の大きさのデザインを小さくすることが主流となっていましたが、小さい文字のキャプションにすると必ず読めないとクレームがきて、作り直すことに。
そこで求められる文字のデザインは、
デザイン ≠ 読みやすさ
とは違うのだなと思って以来、私の作る画像の中のキャッチコピーも読みやすさ重視でした。
もちろんそれでもいいと思います。
でもせっかく画像をつくるなら、文字にもこだわってみたいと考えるようになったきっかけの本でした。
文字は世界観を伝えられる
なぜ文字にもこだわってみたくなったのかという理由は、フォントも選び方で世界観を伝えることができることに気がついたからです。
文字のデザインによっても世界観を伝えることができます。
明朝
このピンタレスト画像は明朝を使ったElleの画像です。
ファッションには格調高い明朝が合うのも納得な画像です。
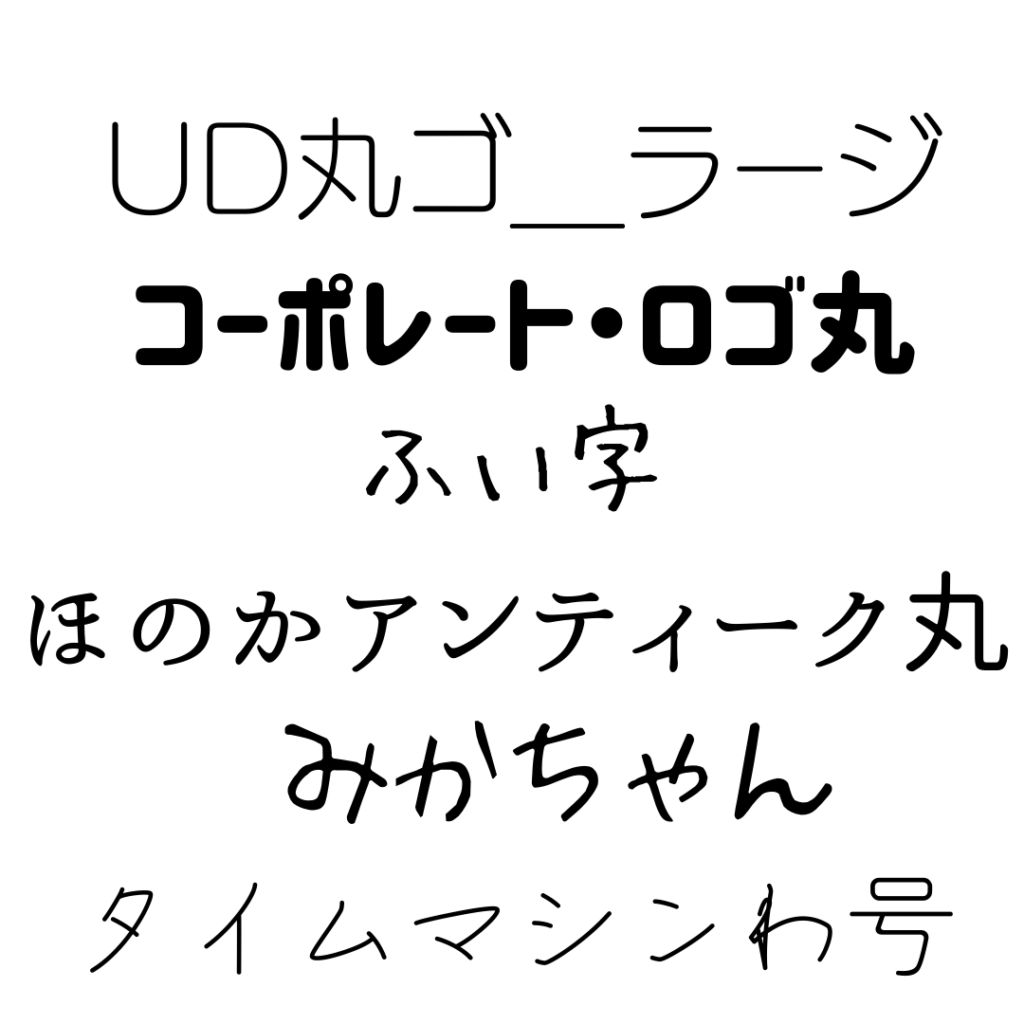
丸文字
丸文字は女性に好まれやすいフォントです。
このピンタレストのピンは美容ですが、親しみやすさも丸文字で出ているように感じます。
美容には優しげな丸文字がよいですよね。
フォントを組み合わせるとスタイリッシュに
フォントも一つだけ使用するのではなく、いろいろなフォントを組み合わせることでスタイリッシュになります。
このピンタレスト画像はフォントの組み合わせでスタイリッシュに見えませんか?
もしフォントに悩んでいたら、あなたの伝えたい世界観がどんなものなのか一度考えてみてください。
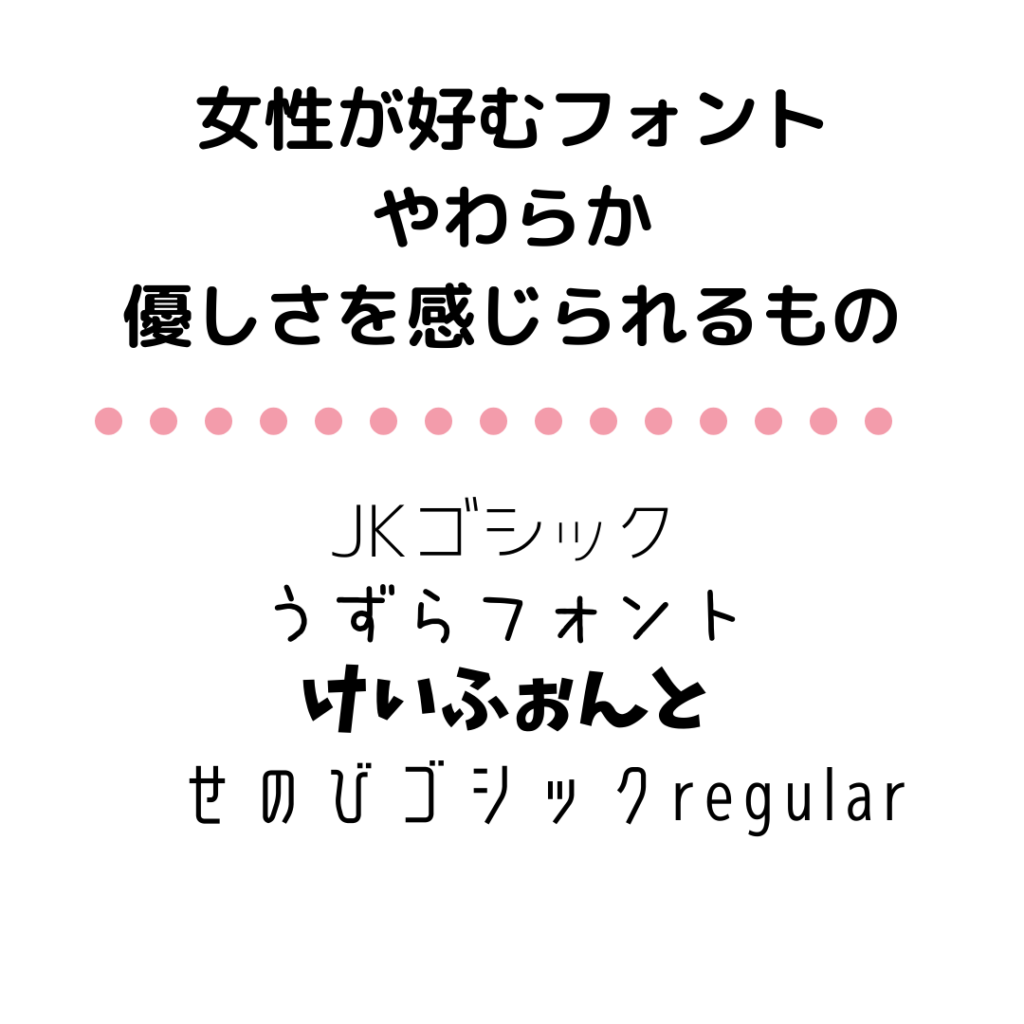
- 美容、ハンドメイド、子育て→かわいらしさ
- ファッション→スタイリッシュ
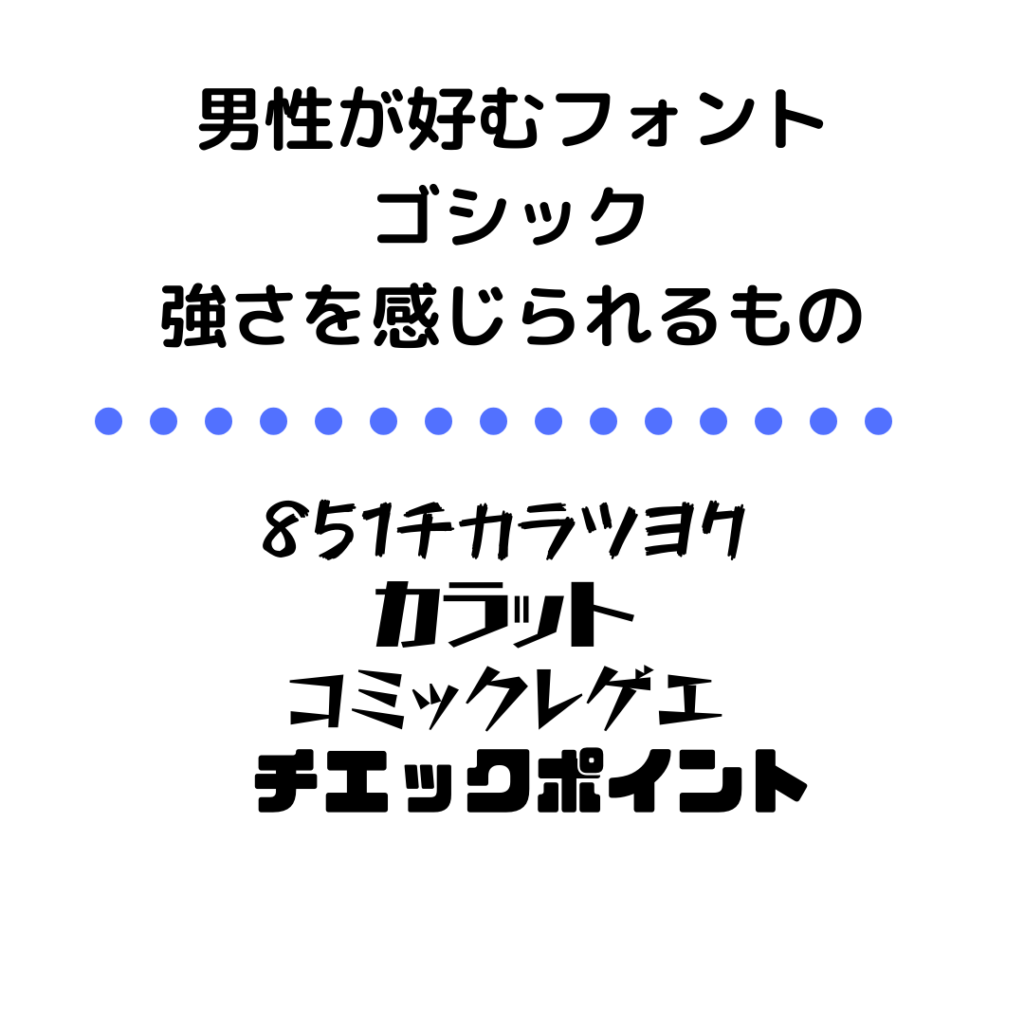
- 講師業→力強さ
このようなイメージからそれにあったフォントを選ぶことをおすすめしています。
文字で気をつけること
次に選んだフォントを最大に活かすためのアイデアをお伝えします。
大きさ
文字の大きさは適当な大きさを選んでいますか?
- タイトル
- サブタイトル
- 本文
などによって、フォントや文字の大きさを変えるとスタイリッシュな感じになります。
文字の段組
文字の段組を意識していますか?
単語を変なところで切ってしまうと、その画像はあまりいい印象がもたれません。
活字を読み慣れている私たちは、すべてプロの厳しいチェックを経て世の中にでているものを読むことに慣れています。
だから段組がおかしいものを読むとかなり違和感を感じます。
単語や、文章は区切りのいいいところで改行しましょう。
【段組で読みやすくしている例】

【段組を意識していない例】

文字間
視覚的に読みやすくするために文字間も意識しましょう。
文字間が空きすぎていると間延びしてみえますし、詰まりすぎていても窮屈な印象が残ります。
【文字間が空いている】

【文字間が詰めてある】

丸文字
丸文字が人気なのはポップな印象になるからです。
気をつけなければならない点は、あまりに丸文字を選択するとピンタレストのように画像を検索エンジンが読み取るときにフォントによっては文字を画像と読みとってしまうことがあります。
SNSの特性によって、フォントは使い分けたいものです。

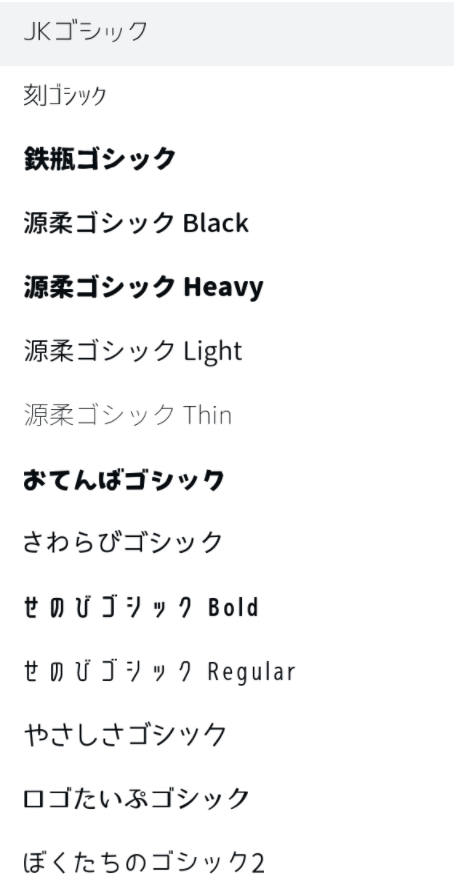
Canvaでおすすめのフォント
Canvaにはたくさんの日本語のフォントが準備されています。デザインに自信がある人はここから自分の世界観と合うフォントを選びましょう。
自信がない方は、フォントの組み合わせたテンプレートがありますので、自分の世界観にあったものを選択し、文字を入力しましょう。簡単にスタイリッシュな文字を作ることができます。
男性をターゲットとしたとき

女性をターゲットとしたとき

Mから始まる定番フォントを使ってみる
自分の世界観とフォントを考えるのが難しい場合は、Mで始まる定番フォントを使用してみましょう。

画像とフォントのデザインを考えるのはプロでも難しいものです。定番フォントを画像を合わせていくうちになんとなく感覚をつかめてくると思います。
画像と文字をどこにレイアウトするかに焦点を当ててデザインを作っていきましょう。読みやすいゴシック体
美術館で働いていたときは読みやすさ重視だったためにゴシック体を使うことを意識していました。文字が目立ちやすく文字量が少ないキャプションに最適でした。
余談ですが、企画書も明朝体で提出したものとゴシック体で提出したものではゴシック体の企画書が選ばれることが多かったものです。

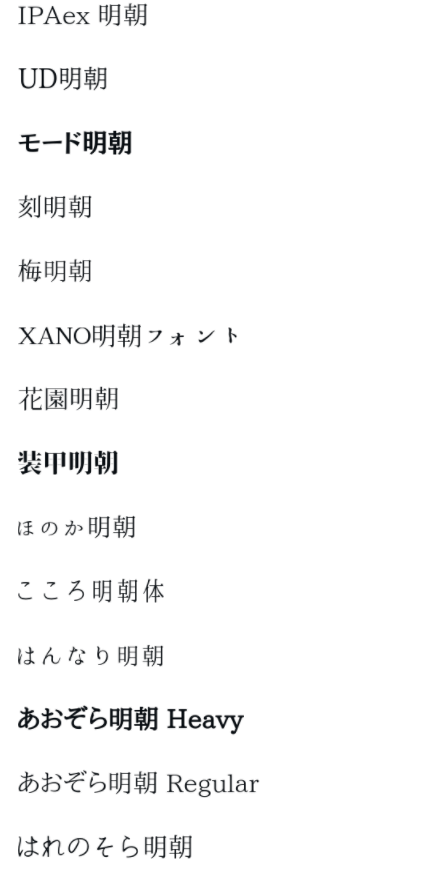
格上の明朝体
スッキリした字体で高級感を演出する日本的なものによく使われます。全体的に弱いイメージがありますが、画数の多い感じを使う場合は読みやすくなります。

新しいフォント
ゴシックや明朝は基本中の基本で間違いがありません。でも少し慣れてきたら新しいフォントにもぜひチャレンジしてみてくださいね。
デザインの幅も広がります。
最近デザインアプリのCanvaもどんどん新しいフォントを追加してきていますよ。
私の新しいフォントの探し方についてまとめてみました。
▼新しいフォントはこちらもご覧くださいね。
まとめ
ということで、今回は文字をカッコよくデザインすることも大切だということを解説しました。
フォントのデザインも意識してつくることで、もっとあなたの画像が見やすく、クリックされるようになります。その結果、あなたのWebサイトへのトラフィックにもつながるようになります。ぜひ意識してフォントを選んでみましょう!
\この記事をまた読み返したい人はこちらのピンタレストを保存してくださいね/
クリックすると画像が動きます!