Pinterest記事リッチピンで差をつける!WordPressプラグインを活用した簡単設定ガイド
誰でもウェブサイト訪問者を増やしたいと考えています。 そんなあなたにおすすめしたいのは、Pinterestの記事リッチピンです。
記事リッチピンでは、あなたのWebサイトの記事やブログの見出し、タイトル、説明、著者を自動的に追加できます。これはどのようなことかといえば、サイト上にある誰かの画像を Pinterestに保存すると、そのサイトの記事や見出し、タイトルなどが紐づいて保存できるのです。そして、保存された画像は Pinterest上で拡散され続けていきます。
Pinterestをリッチピンに設定するだけで、SEOおよびユーザーエクスペリエンスの効果を活用することができます。ブロガーやWebサイト運営者は記事リッチピンにしたほうがいいということがわかりますよね。もちろん、私も記事リッチピンを申請しています。
リッチピンは、お使いのWordPressのテーマによってはOpen Graph Protocolが設定されていない場合はプラグインを使用して、簡単にリッチピンの設定を行うことができます。
この記事では、Yoast SEO、ALL in ONE SEO PACKなどのプラグインを使用してPinterestの記事リッチピンに設定する方法を解説します。
今まではとても複雑な方法でリッチピンに申請する方法しかありませんでしたが、現在は変更されてプラグインを使えばとても簡単に申請することが可能になりました。
この記事の要約
- Webサイト訪問者を増やすために「Pinterestの記事リッチピン」がおすすめであること
- 記事リッチピンを設定すると、Webサイトの記事の見出しや著者名などの情報が自動的に紐づいて保存され、Pinterest上で拡散され続けること
- リッチピンを設定するだけで、SEOおよびユーザーエクスペリエンスの効果を取り入れられること
- ブロガーやWebサイト運営者が記事リッチピンを設定するメリットが大きいこと
- WordPressテーマやプラグイン(Yoast SEO/ALL in ONE SEO PACKなど)を使って簡単に設定が可能になったこと
ウェブサイトへのアクセスアップに悩む人はPinterestのリッチピンにすることでピンを簡単に増やすことが可能となり、トラフィックを増やせるようになりますよ!
元美術館学芸員である茜は、自身の豊富な経験と独自の視点を活かし、ビジネスオーナーがPinterestを最大限に活用する方法を教えています。アーティストなら自分のWEBサイトを運営して、作品を売りたいと思っています。もし、画像に作品情報を自然に紐づけられたら、こんなお得なことはありませんよね。
Pinterestをリッチピンにするメリット
リッチピンの種類
リッチピンはオーガニックピンとも言われています。
Googleでワードを入れて検索すると、タイトルとデスクリプションが出てくるように、 Pinterestのピンにも詳しい情報を載せることができます。
リッチピンには、サムネイル画像、説明文、価格、場所、投稿者などが表示されます。
誰かがこのサイトの画像をピンしてくれると、自動的に茜のサイトのページのタイトル、ディスクリプション、URLがピンに反映されます。
リッチピンには、プロダクトリッチピン、レシピリッチピン、記事リッチピンの 3種類があります。
プロダクトリッチピンは、商品の価格、在庫状況、お店情報がピンに表示されます。
レシピリッチピンは、料理の材料、調理時間、分量などの情報がピンに表示されます。
記事リッチピンは、記事のタイトルやデスクリプション、書いた人の名前がピンに表示されます。
参考:ピンタレストヘルプセンター
リッチピンは下記のように使い分けしましょう。
- プロダクトリッチトピンは販売する商品を取り扱うサイト
- レシピリッチピンは料理ブログ
- 記事リッチピンはブロガー
設定はそれぞれやり方が異なりますが、ここでは記事リッチピンの設定をご紹介します。
そのメリット
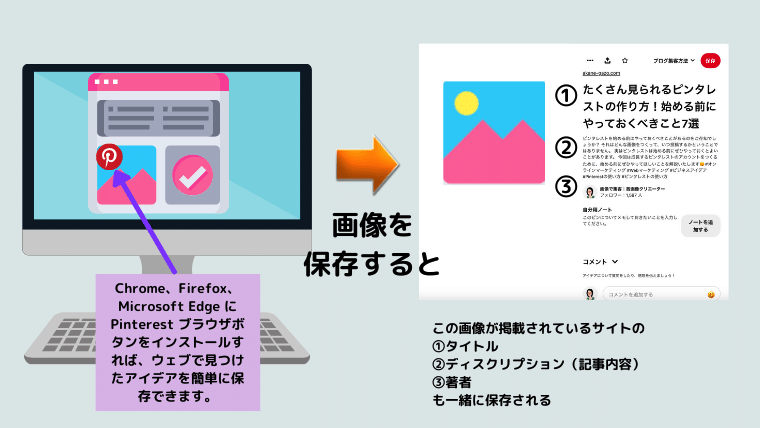
Pinterestのブラウザーボタン(保存拡張機能)をChrome、Firefox、Microsoft Edge にインストールすれば、ウェブで見つけた画像を簡単に保存できます。 Pinterestのユーザーの多くは、このやり方でピンを保存しています。
記事リッチピンにすれば、保存されたときにその画像を載せた記事名、記事内容の要約(ディスクリプション)、著者名も一緒に保存されます。
図解するとこんな感じです。
あなたの記事を読んだ人が記事の中の画像をPinterestブラウザーボタンで保存する。
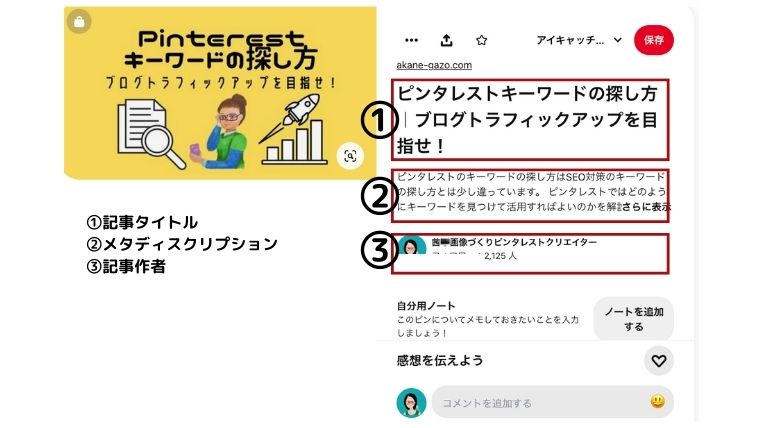
この画像が掲載されている記事の①タイトル②ディスクリプション③著者も一緒に保存される

Pinterest の保存拡張機能インストールのやり方はこちらをごらんください。
設定すると画像にマウスを合わせると小さなPinterestのロゴが出てくるようになりますので、簡単にいろいろな画像を自分のPinterestボードに保存できるようになります。
リッチピンに設定しておくと、サイトに訪れた人にピン(保存)されて、画像だけで同期された情報を自動的に表示してくれます。
自分でPinterestに投稿しなくても、他の人が保存してくれることで、Pinterestでサイトに紐づいた情報の画像が拡散されます。
Pinterestで拡散するには、自分でピンを作成して投稿するだけではなく、サイト内の画像を他のユーザーが気に入って保存される方法もあるので、ぜひリッチピンにしておくことをおすすめします。
そうすることで、自分で何もしなくても、他の人があなたの画像を保存することであなたのピンが勝手に増えていくのです!
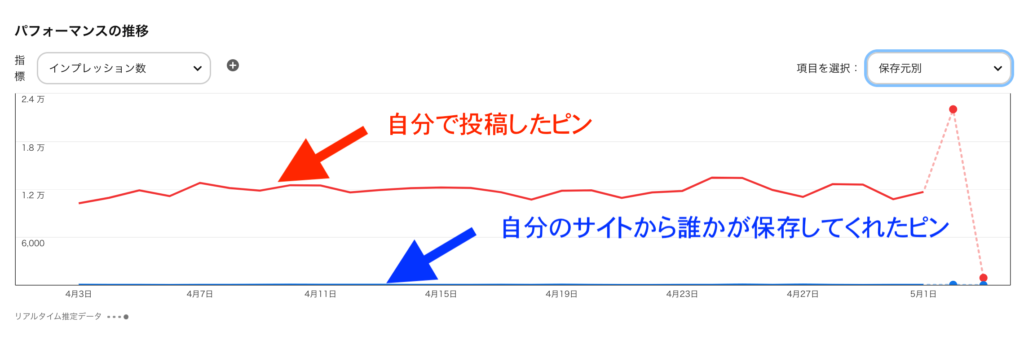
アナリティクスでも保存別で自分で投稿したピンと他の人がサイトから保存してくれたピンのデータを分析することができます。

Open Graph Protocolとは?
リッチピンを作成するには、リッチピン用のメタデータを追加する必要があります。これは、特別なタグをコンテンツに追加することで行うことができます。また、リッチピンを作成するためには、Open Graph Protocolのプロトコルを理解する必要があります。
OGP【Open Graph Protocol】( オープングラフプロトコル)とは、Webページにそのページについての情報(メタ情報)をコンピュータで自動処理できる形で記述するためのデータ形式の一つ。米メタ(Meta:旧フェイスブック)社が策定した。
出典:IT用語辞典
Open Graph機能をオンにするやり方で、サイトの情報を同期化します。そのためにプラグインを使用します。
プラグインでリッチピンを設定する
WordPressプラグインを使って設定する方法を解説します。
ただしプラグインはサイトスピードを下げたり、環境に悪影響がある場合もありますので検討の上設定してください。
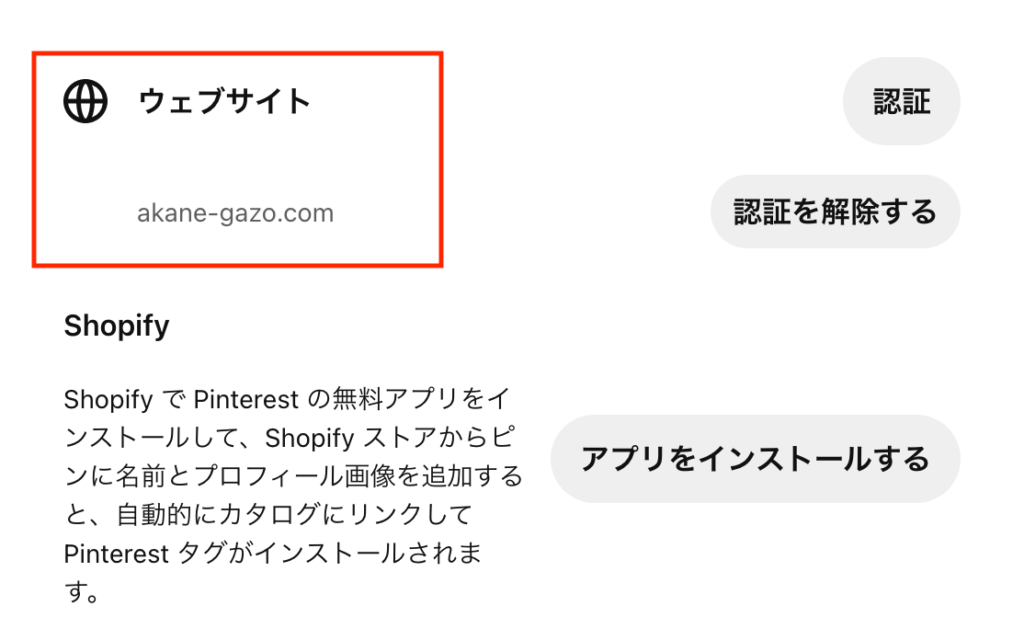
ご自分のサイトのドメイン認証が終了していることを確認されてください。
認証については、Pinterestを「個人アカウント」から「ビジネスアカウント」へ:開設と設定のやり方をご覧ください。
認証していればHTMLタグを下記の方法でコピペします。


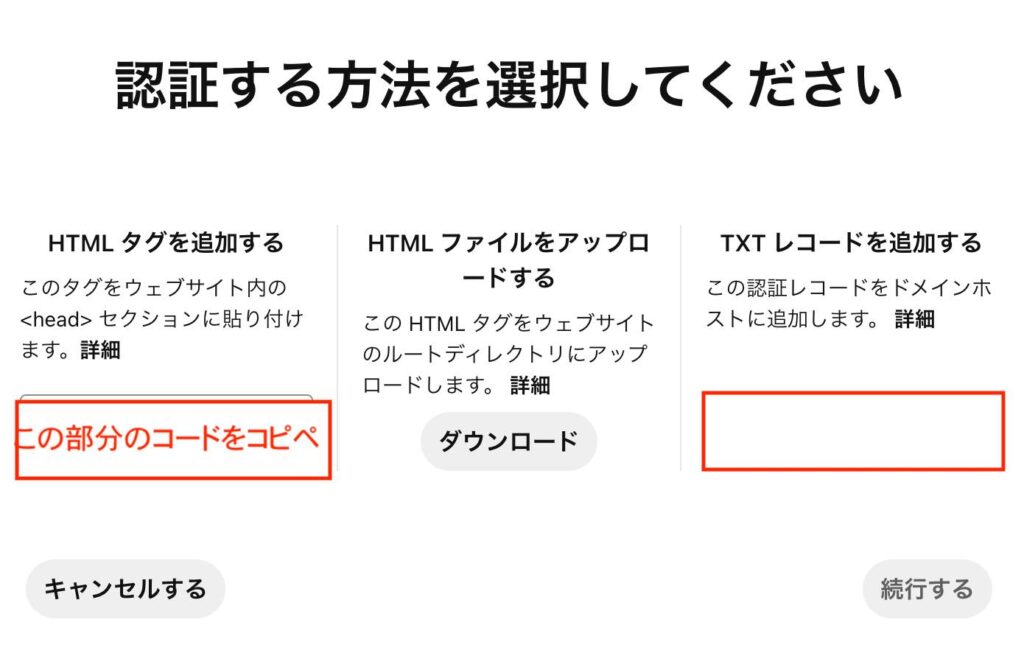
このとき、ウェブサイトの認証を押します。認証する方法を「HTMLタグを追加する」を選択します。
認証する方法を選択します。

HTMLタグをコピーします。
<meta name=”p:domain_verify” content=”*****************“/>
*は、自分のHTMLの記号です。
Pinterestの画面はそのままに、次に、サイトに設定していきましょう。
ここではプラグインのALL in ONE SEO PACK、YOAST SEOを使った設定の仕方を解説します。
どちらかのプラグインがSEO対策で使用していれば、自分の使用しているプラグインで設定してみましょう。
どちらも使用していない場合は、あらかじめYOAST SEOのプラグインをいれると簡単にできます。
YOAST SEOのやり方
WordPress にリッチピンを設定する最も簡単な方法は、Yoast SEO プラグインを使用することです。Yoast SEOは Facebook と SEO にも最適です。まだプラグインをお持ちでない場合は、WordPress ダッシュボードに移動し、Yoast SEO プラグインをインストールしてください。
プラグインをインストールし、準備が整いましたら、手順は以下のとおりです。
- サイトにメタデータを追加する
- リッチピンを検証して申請する(2023年7月現在は必要なくなりました)
- すべての投稿にタイトルと説明を作成します。
1 サイトにメタデータを追加する
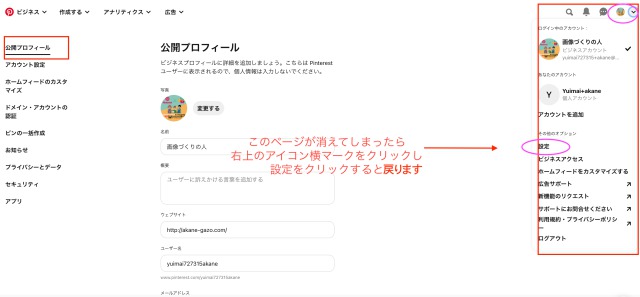
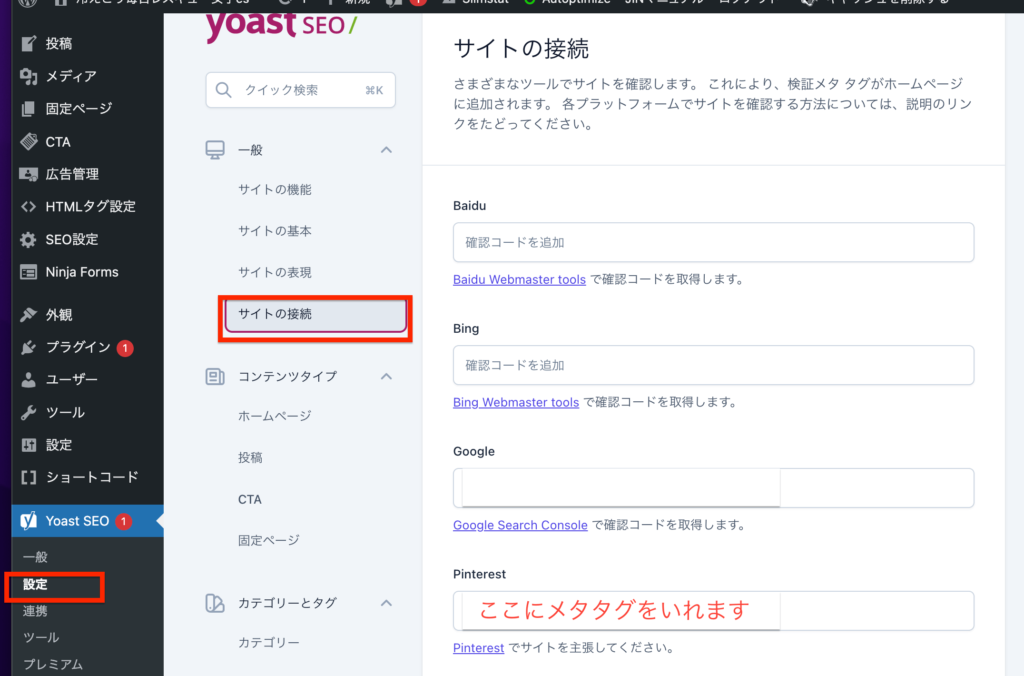
メニューバーのYOAST SEO→設定→サイトの機能を下にスクロールして、ソーシャル共有の中の「Open Graph データ」を有効にします。

次にHTMLメタタグを Pinterestの項目に貼り付けます。
設定→サイトの接続→ Pinterestの部分に<meta name=”p:domain_verify” content=”*****************“/>の※部分を貼り付けます。

これで終了です。
2 リッチピンを検証して申請する(2023年7月現在は必要なくなりました)
以前はリッチピンを申請する必要がありました。またリッチピンになったかどうかをリッチバリデータで確認する必要がありましたが、現在はなくなりました。メタデータを適切な Web ページに追加するだけで完了です。
3 すべての投稿にタイトルと説明を作成します。
リッチピンになると、サイトから保存された画像にはピンに関する追加情報が表示されます。記事のリッチピンに表示される説明は、メタディスクリプションに作成した内容となります。メタディスクリプションを空白のままにすると、ピンには記事の最初の数行が表示されます。
これで記事リッチピンになりました。
ALL in ONE SEO PACKのやり方
SEO対策で多くの人が使用しているALL in ONE SEO PACKを使ったやり方をお伝えします。
手順は以下のとおりです。
- サイトにメタデータを追加する
- リッチピンを検証して申請する(2023年7月現在は必要なくなりました)
- すべての投稿にタイトルと説明を作成します。
1 サイトにメタデータを追加する
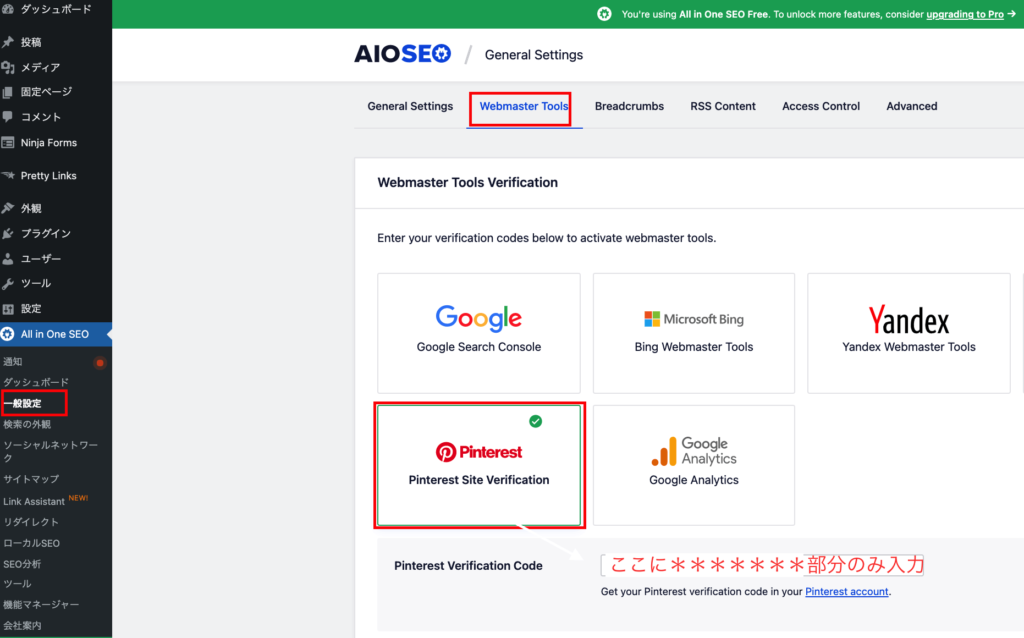
ALL in ONE SEO PACKの一般設定を開き、WEBマスター認証の中にあるピンタレスト サイト確認にHTMLタグの<meta name=”p:domain_verify” content=”*****************“/>の※部分だけ入力します。

「ソーシャルネットワーク」→「Facebook」→「Open Graphを有効化」します。

2 リッチピンを検証して申請する(2023年7月現在は必要なくなりました)
以前はリッチ ピンを申請する必要がありました。またリッチピンになったかどうかをリッチバリデータで確認する必要がありましたが、現在はなくなりました。メタデータを適切な Web ページに追加するだけで完了です。
記事リッチピンデータをサイトに統合するには、記事リッチピンを有効にする各ページの HTML コードの セクションの間に Open Graph または Schema.org マークアップを追加します。
これが完了すると、これらのリッチピン対応ページにリンクされているピンのリッチピンコンテンツがシステムに表示されます。
出典:ピンタレストヘルプページ
プラグインを使わないリッチピンの設定方法
プラグインを使わない設定方法は少し複雑です。慣れている方は、コードを作成して任意の場所に貼り付けてください。
下記は Pinterest公式ディベロパーページに例として挙げられていたコードです。
content、meta property(赤字)をご自分のものに変更してコピペして使うことができます。白文字は消去してください。
<head> <meta property=”og:type” content=”article” /> <meta property=”og:title” content=”Exploring Kyoto’s Sagano Bamboo Forest – CNN.com” /> ←記事のURL
<meta property=”og:description” content=”A constant inclusion on lists of “forests to see before you die,” here’s how to see the real thing.” /> ←記事の説明
<meta property=”og:url” content=”http://www.cnn.com/2014/08/11/travel/sagano-bamboo-forest/” /> ←記事URL
<meta property=”og:site_name” content=”CNN.com” />←サイト名
<meta property=”article:published_time” content=”2014-08-12T00:01:56+00:00” /> ←時間
<meta property=”article:author” content=”CNN Karla Cripps” /> </head>←著者
リッチピンにならない場合
これでもリッチピンにならない場合は、Pinterestに問い合わせしてみましょう。
リーディングピンはこの設定ですが、プロダクトピン、レシピピン、などのリッチピンは、この方法ではうまく表示されないことがあります。
詳細はピンタレストヘルプページをご覧ください。
設定できていても、すぐには反映されない場合があります。
Pinterestの公式サイトによると、リッチピンは「24時間以内には設定されます」とあります。
記事リッチピンが保存されたら
リッチピンの設定が完了したら、サイトから画像が保存されると、下記のように記事の詳細が自動的に保存されます。
下記の画像は私のサイトのアイキャッチ画像です。この画像を Pinterestのブラウザーボタン保存拡張機能(画像にマウスを合わせると 小さいPinterestのロゴマーク)を使って保存したものです。

リッチピンでない画像をサイトからピンした場合には、①〜③の内容は自動的に保存されず、白紙の状態になります。
どちらがよいのかは一目瞭然ですよね!
まとめ
リッチピンの主な目標は、ユーザーにあなたのページに興味を持ってもらい、クリックを獲得することです。タイトルと説明は、読者にクリックスルーさせず、ピンを保存するように誘導する必要があります。
今回の記事を参考にして、Pinterestをリッチピンに設定してみましょう!
このサイトでは伝えきれないPinterestの情報をメルマガでお届けしています。
どこよりも早い更新やお得な情報を知りたい方はぜひご登録ください。
本記事をご覧いただきありがとうございました!この記事のお役に立てたなら、他のユーザーにもぜひシェアしてあげてください。こちらの画像を保存するといつでも見返すことができます。