サイトをホームページ風にカスタマイズ(SEAL1.5とJIN)
サイトをビジネスに役立てたいのなら、トップページを効果的にカスタマイズしましょう。
記事を読ませたいサイトなら、デフォルトの記事一覧でもいいのですが、マネタイズを考えるのならしっかり導線を考えたいもの。
人の導線には、Z、Fの法則があることをご存知ですか?
▶︎関連記事は、Webレイアウトの基本ZとFの法則からトップページを考える
それにしたがって、トップページをカスタマイズする方法をお伝えいたします。
私は、WordPressのテーマはSEAL1.5とJINを使っています。
このテーマのやり方をお伝えします。
私もトップページを変えようかな…
レイアウトを考える
一番大切なのはレイアウトをじっくり考えることです。

当サイトは、SEAL1.5というテーマを利用しています。
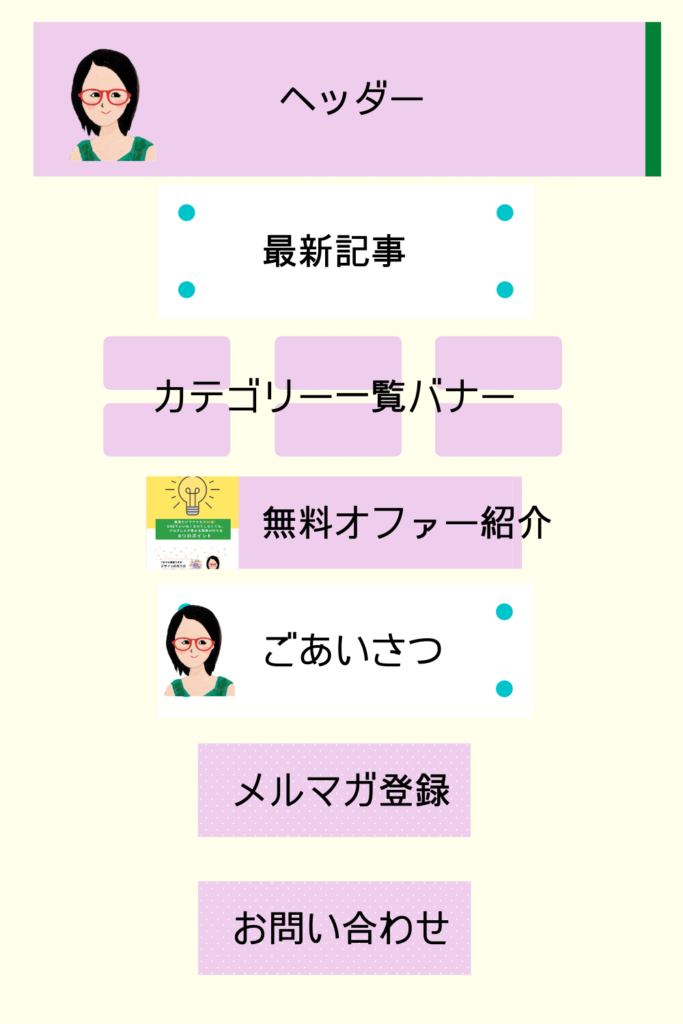
左記のようにトップページのレイアウトを考えました。
トップページの設定

トップページの設定は2つに分けて行います。
固定ページでレイアウトをつくる
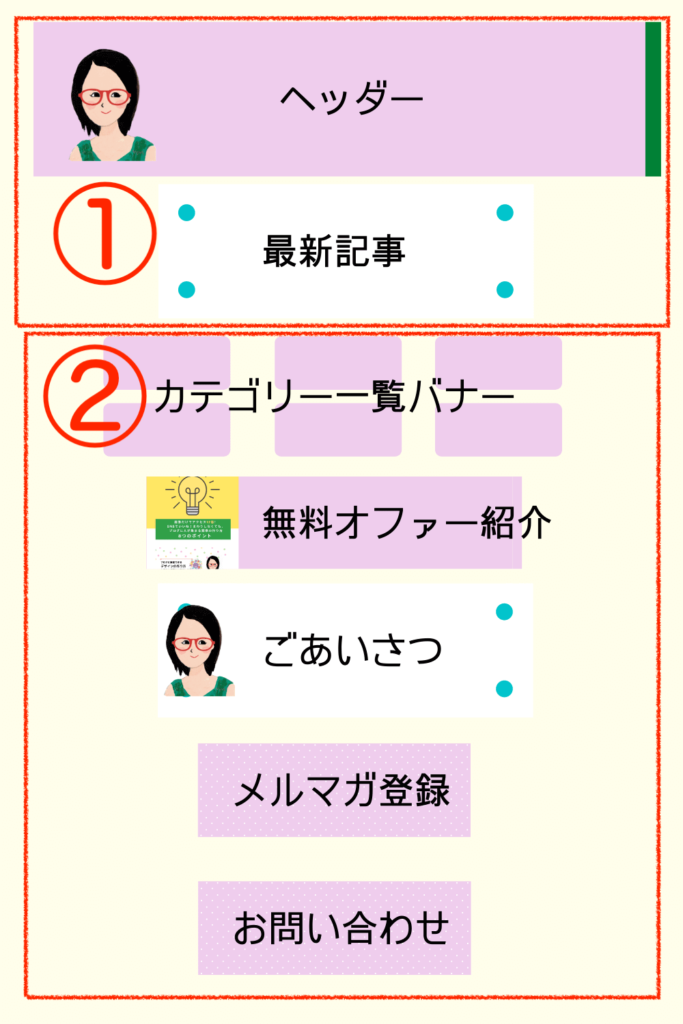
テーマSEAL1.5もJINも②の部分は、固定ページで作ります。
こちらは、目的によって違うので、じっくりレイアウトを考えて、そのように配置してみてくださいね。
記事一覧はウィジェットで設定
最新記事一覧①は、ウィジェットで設定します。
ウィジェットは、外観→ウィジェットと進んでください。
SEAL1.5の設定
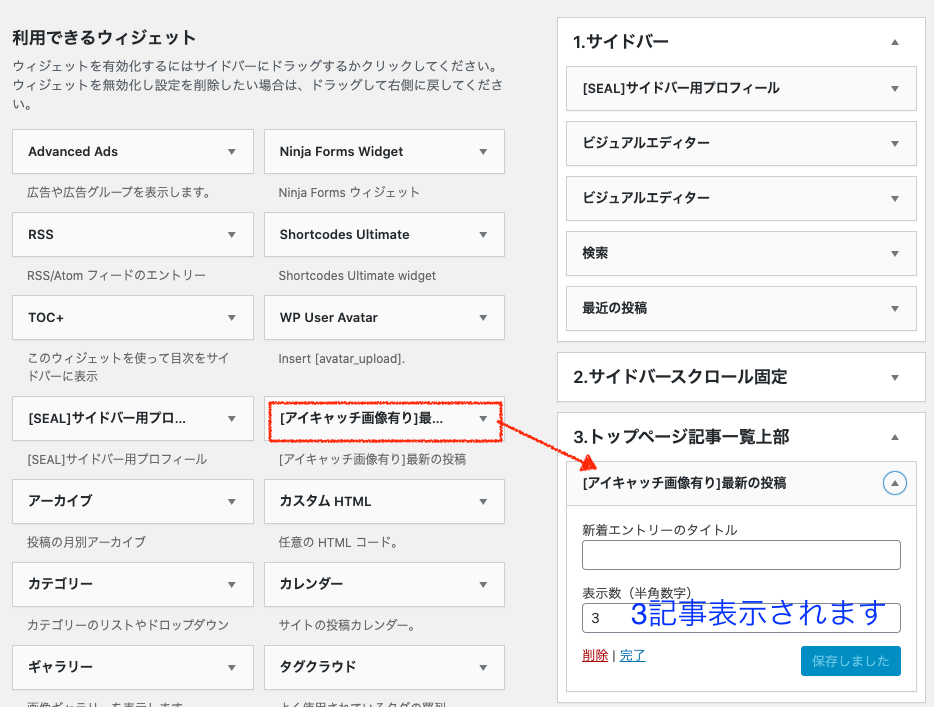
①にあたる最新記事一覧はウィジェットから配置できます。
トップページ記事一覧上部の部分に、[アイキャッチ画像あり最新投稿]をスクロールするだけです。
スクロールしたら、表示されたい記事数を入力しましょう。
当サイトは3件にしてみました。

次に、レイアウトを考えた②にあたるページを固定ページで作成したら、公開します。
デフォルトは最新の投稿にチェックが入っていますが、こちらを固定ページのチェックにします。
公開したら、外観→カスタマイズ→ホームページ設定へ。

これで当サイトのようなトップページになりました。
トップページにサイドバーが出たり、ヘッダーがでなかったりするのはなぜですか?
固定ページをヘッダー有りランディングページにしてみてください。
右側のサイドバーのタブを文書にして、ページ属性のテンプレートから、変更できます。
トップページにはヘッダーを出したほうがいいので、ページ属性を変更するとヘッダーが出てきます。
JINの設定
JINも①のウィジェッド設定は、SEAL1.5と同じです。
固定ページ②は、外観→カスタマイズ→トップページ設定へ。
いろいろ設定を試して、いいものをカスタマイズしましょう。
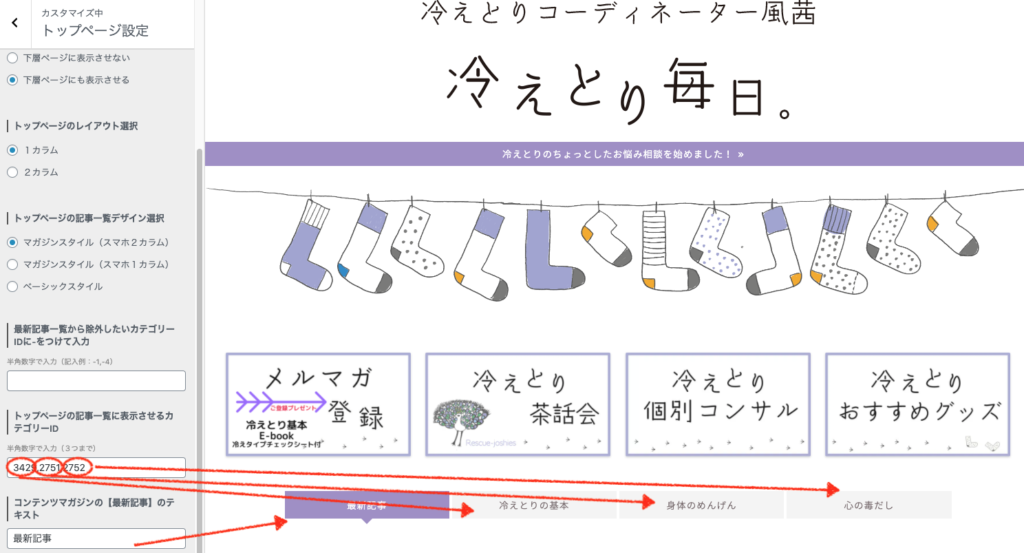
JINの場合、カードもつくれますので、設定しましょう。
カードに表示したいカテゴリーの番号を入力すれば、下記の通りに見せたいカテゴリーをピックアップできます。

こちらのブログは、じっくりと読んで欲しいカテゴリーのカードを作っています。
たとえば、最新記事と、カテゴリーは冷えとりの基本、体のめんげん、心のめんげんといったように、読んでもらいたいカテゴリーを出すことができます。
サービスはその上にバナーをつくって表示しました。
(メルマガ登録、冷えとり茶話会、コンサル、おすすめグッズ)
トップページに宣伝したい物を持ってくるといいですよね!
私は、メルマガ登録をバンと持ってこよう!
トップページはサイトの顔のようなものです。
トップページをカスタマイズしてもらうと、費用が4.5万かかることもあります。
しかも、あとから変えたいと思っても、自分でできないので、なかなか変えられません。
自分でできれば、変更もすぐにできて、いろいろ試せますし、費用を抑えることができますよね。
でも、サイトを壊したらどうしようかと思うと心配で…
サイトに手を加える場合は、あらかじめスクリーンショットをとっておくか、同じページをすぐ横に出して、確認しながら行うとよいですよ。
まとめ
トップページは、マネタイズしたい人はホームページ仕様がおすすめ。
トップページは、ウィジェットと個別ページの組み合わせでつくる
固定ページの属性は、ヘッダー付きを選ぶ。
バナーもキャンバで簡単につくれますので、ぜひカテゴリーもかわいく仕上げてくださいね!
ピンタレストに役立つ画像作りのポイント