Canvaデザインを使って、おしゃれバナーをつくろう
サイトで自分のサービスをプッシュしたい!
そんなときには、バナーをつくりましょう。
バナーってなに?

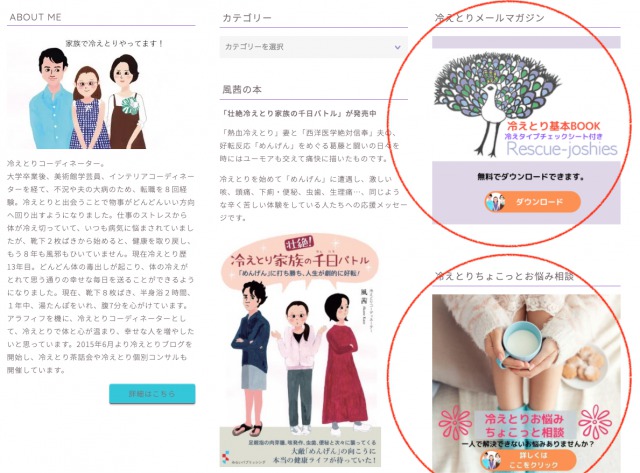
バナーを説明するには、実際のものをサンプルにしたほうがわかりやすいので、私のもうひとつのサイトのフッターに貼ってあるバナーを例にご説明します。
上の2つのまるで囲った画像は、サイトのフッター部分に貼ってある私のメルマガ登録とサービスのご案内バナーです。
バナーとは、サイト内のチラシのようなものです。
サイトの中で、特にアピールしたい情報を目立たせることができます。
視覚に訴えた画像で宣伝できる小さな自分専用広告といった感じです。
この小さい画像の中に、キャッチなフレーズや人の目をひく画像、色ををいれて、クリックを促します。
バナーとは、画像にリンクを貼ったものです。
画像から、他のページに移動させることができます。
バナーのサイズ
バナーのサイズには決まりがありません。
というのは、バナーを貼る場所によって、サイズがさまざまだからです。
バナー工房という画像を無料で作れるサイトでは、バナーを作ろうとすると5パターンぐらい出てきます。
600×200px(大きめの横長な長方形スタイル。目立たせたい場所に)
468×60px(トップ下や記事終わりにおすすめ)
300×250px (サイドバーにおすすめ)
300×200px(サイドバーにおすすめ)
320×50px(小さめのサイズ)
こんなふうに、バナーはいろいろな場所に貼ることができるので、サイズも様々なのです。サイズもいろいろで困るときに頼りになるのがCanvaです。
Canvaで簡単にバナーをつくろう
Canvaには、もともとのテンプレートのblogバナーというものがあります。
このバナーのサイズは、560×315pxでした。
実際にこれでカテゴリーバナーを作ってみたところ、スマホでもばっちりだったので、簡単におしゃれなバナーを作る方法を動画でご案内したいと思います。
Canvaの使い方については、Canvaを使おう!登録と超簡単な基本の使い方をご覧くださいませ。
Canvaデザインでおしゃれなカテゴリーバナーをつくる
当サイトのカテゴリーバナーをこんなふうに簡単に作ってみましたので、ぜひご覧くださいませ。
Canvaにはおしゃれなテンプレートがたくさんありますので、それを利用しつつ、自分の好みのデザインのカテゴリーバナーをつくることができました。
手書きで描いたものをアップロードして、背景を切り抜き、画像にすることもできます。
まとめ
バナーは小さな広告のようなもの。自分のサービスがある人は積極的に作って、サイドバー、フッターなどに貼ると目立ちます。
バナーのサイズは、貼る場所によって様々なので、どのサイズを選んだらいいのかわからない方は、CanvaのBlogバナーを活用してみましょう。
ピンタレストに役立つ画像作りのポイント