手書きの絵やイラストを切り抜くことができる無料ツール・remove.bgで4コマ漫画を作る方法
自分のイラストをサイトで使いたいけれど、液晶ペンダブもないからできないと思っていました。
ところが、手書きのイラストでも背景が切り抜かれていれば、Canvaと合わせて画像加工すれば、うまく利用ができることがわかりました。
今日の記事は、手書きのイラストの背景を切り抜いてCanvaで画像加工する方法をお伝えしたいと思います。
手書きのイラストを切り抜く方法
イラストの背景を切り抜くのは、Canvaやイラストレーターやフォトショップなどの加工ツール(有料)でしかできないと思っていたところ、remove.bgを発見!
これはとても便利と試してみましたら、本当によかったんです!
ここからremove.bgに入りましょう。

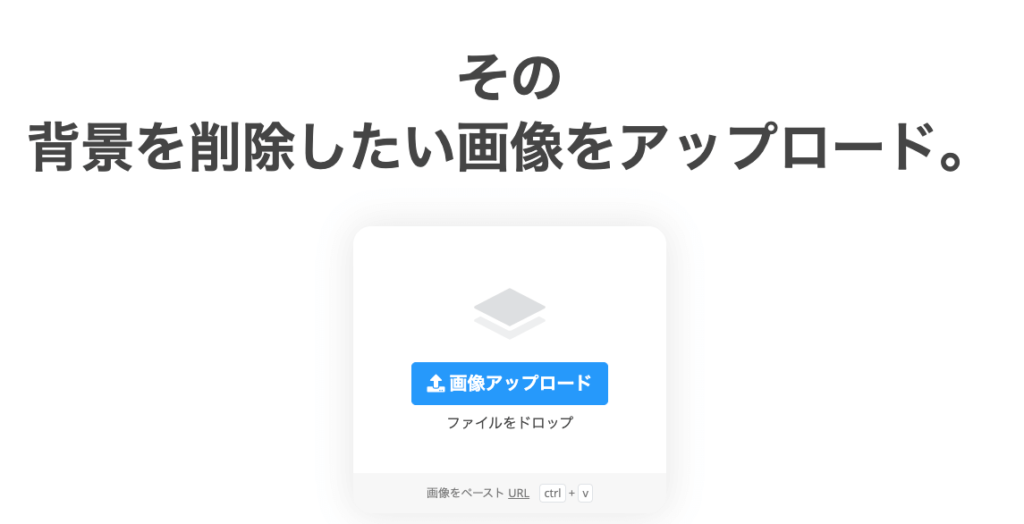
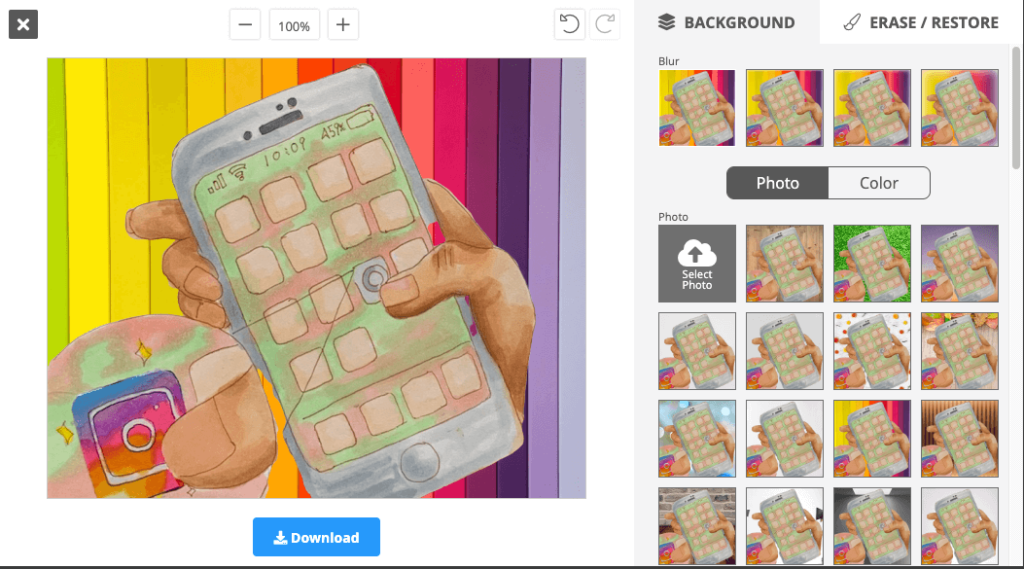
こんな画面が出てきたら、切り抜きたいイラストをアップロードするだけ。

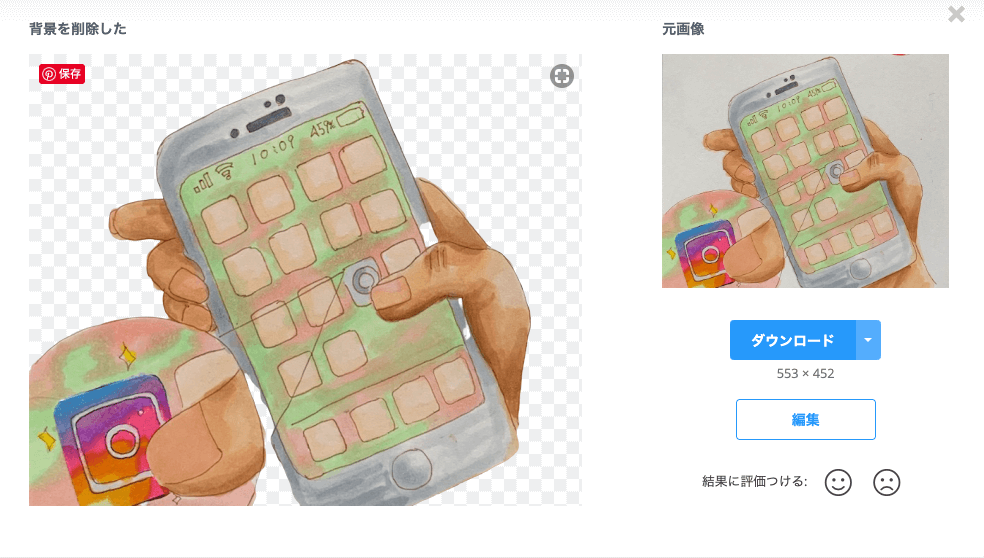
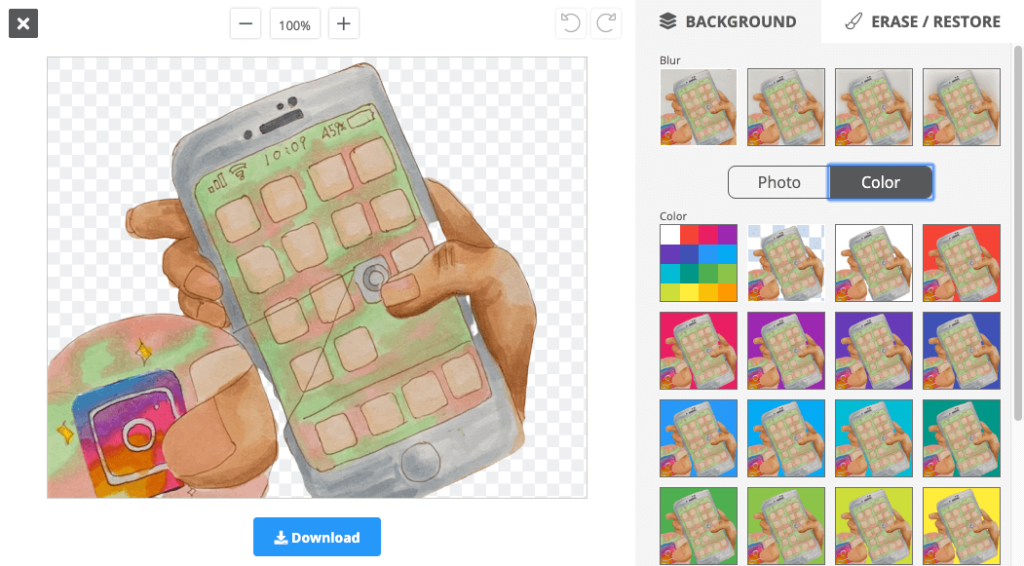
うまく切り抜くことができました!
背景が変えられる
このツールのすごいところは、切り抜くだけに終わらないところです。
背景が2パターン変えることができます。
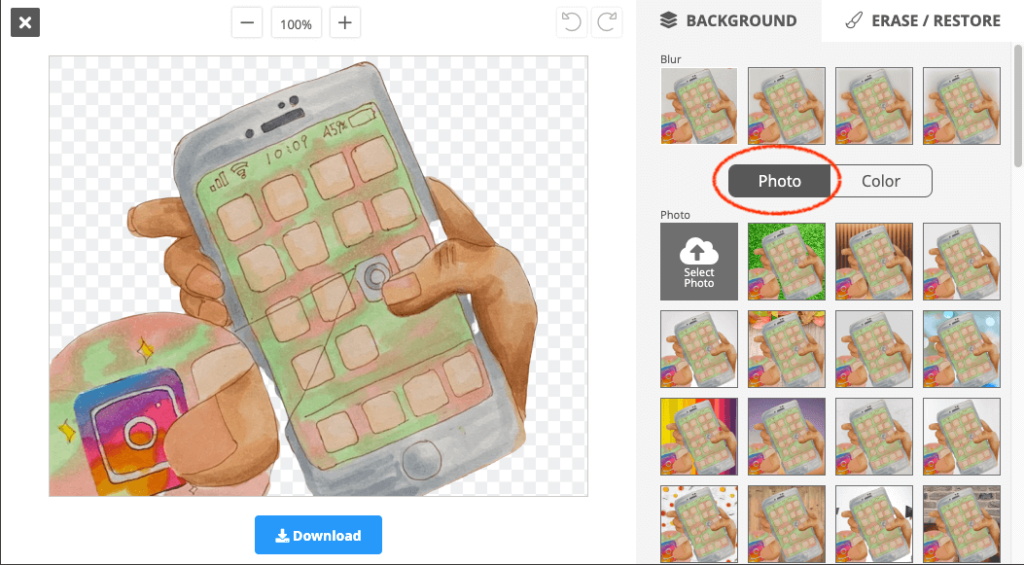
背景を選ぶ

photoを選択すると、下にいろいろな背景がでてきますので、選ぶことができます。
背景を選んでクリックすると、こんな感じに仕上がります。

背景を色で

色を選ぶと、自分の好みの色の背景を作ることもできます。
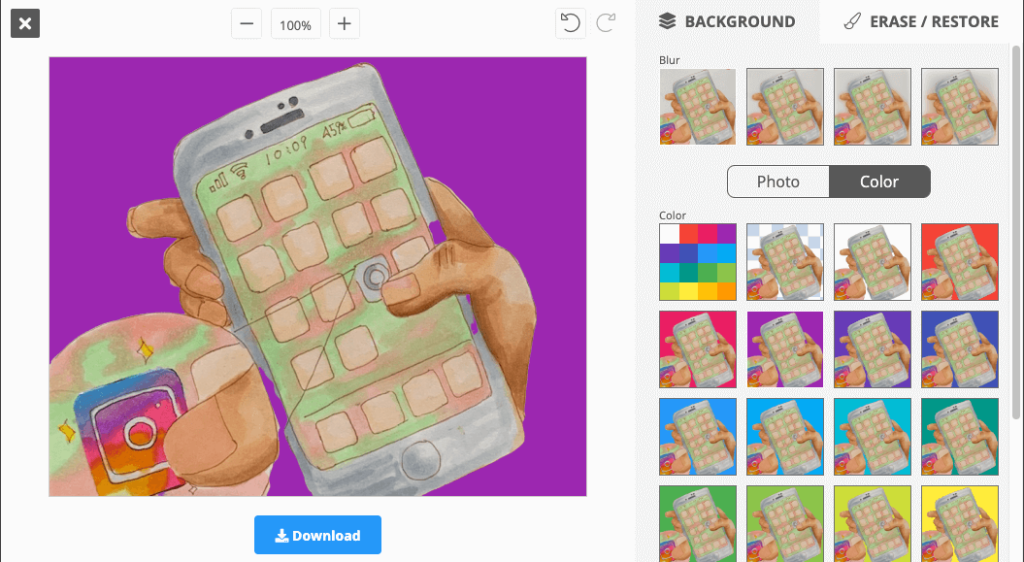
色を選ぶと背景がその色になります。

実際に、当サイトの4コママンガをCanvaでつくったときの方法をお伝えしたいと思います。
Canvaを使って切り抜きイラストから4コマ漫画を作る方法
Canvaの使い方については、Canvaを使おう!登録と簡単な使い方をご覧ください。
まず、Canvaの画面に行き、ヘッダーの下の右上カスタマイズというところをクリックして、450×1338pxと入力しましょう。
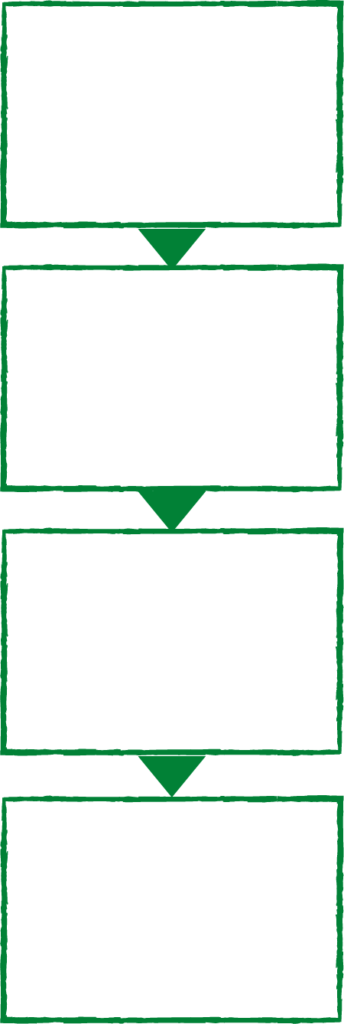
長細い画面が出てきたら、左の縦長のメニューバーから、素材→図形→枠を選んで、こんな配置にしましょう。

当サイトは緑色で統一しているので、枠の色は緑にしました。
この枠は4コマ漫画の枠になります。
この中に、切り抜いた画像を配置しましょう。
画像はアップロードしてくださいね。

背景に色を付けたい場合は、こんな感じに!

ここで切り抜きの効果が発揮されます!
切り抜いていないと、後ろに描いた紙の白い部分があって、うまく背景に溶け込めなくなります。
そして、セリフを縦にいれていきましょう。
メニューバーのテキストから、適宜書体を選んでください。

文字をいろいろ加工して、漫画っぽくしてみると楽しいです。
できあがりはこんな感じになりました。

まとめ
無料ツールremove.bgは、画像切り抜きがとても簡単。
画像切り抜きとCanvaを活用して、画像を楽しもう。