LINE公式アカウント・リッチメニューをCanvaのテンプレで作って設定しよう!
画像クリエーターの茜です。
Canvaはデザイナーでなくてもテンプレートや色見本がたくさんあるので、ささっと素敵なデザインが作れる便利なアプリです。
今回はLINE公式アカウントのリッチメニューをCanvaを使って簡単に作る方法と、設定方法を解説いたします。
茜画像研究所の茜クリエーターです。
デザインの知識がなくても、できる画像の作り方やアイデアをお伝えしていきます。
 茜クリエーター
茜クリエーター
LINE公式アカウントのリッチメニューとは?
LINE公式アカウントの機能の一つである「リッチメニュー」は、トーク画面の下部(キーボードエリア)に表示されるタイル状のメニューです。分割された画像ごとに表示内容を設定することで、Webページへの遷移や予約などのコンバージョン、クーポン画面などに誘導することができます。
出典:LINE for Business
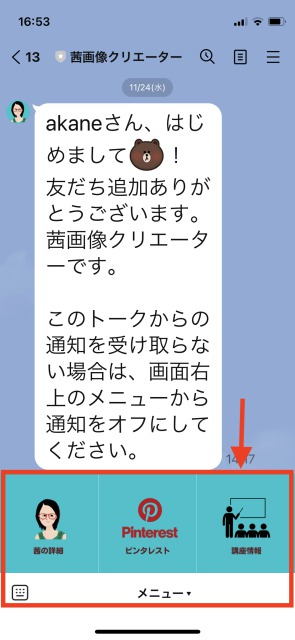
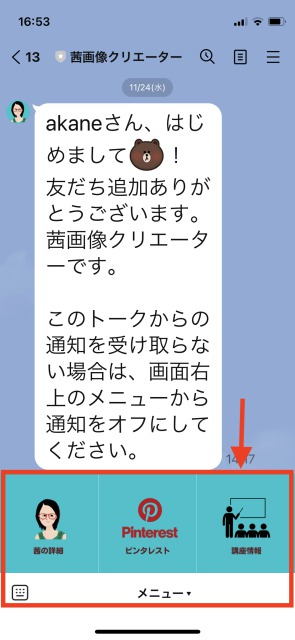
こんな感じでトーク画面の下部に固定されて表示されます。

タップすると、
- 茜の情報→自己紹介のページへ
- ピンタレスト→ピンタレストのアカウントへ
- 講座情報→開催日など
のページに案内できます。
LINEリッチメニューサイズ
CanvaのLINEリッチメニューテンプレートには2つの種類があります。
大きいものと小さいものです。
あらかじめリッチメニューでは、上記のメニューバーのように3つの項目があったとしても、1つずつ作るのではなく、1枚の画像を背景としてアップロードします。
アップロードできる画像のサイズは以下の通りです。
| テンプレート大 | テンプレート小 |
| 2500×1686px | 2500×843px |
| 1200×810 | 1200×405px |
| 800×540 | 800×270px |
いちいち選んで設定するのは面倒ですよね。
そこでCanvaのテンプレートを使うことにしましょう。
CanvaのLINEリッチメニューサイズは大と小
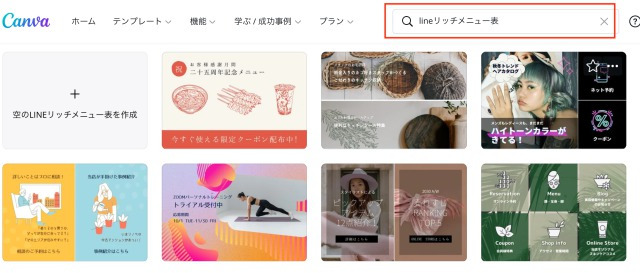
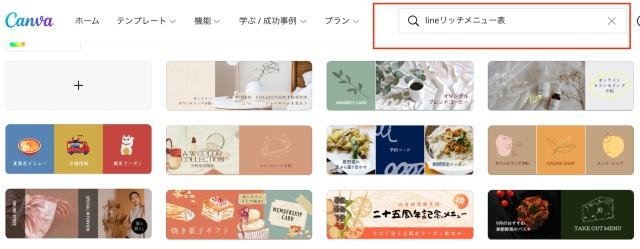
メニューバーの検索窓に「LINE」と入力すると、LINEリッチメニュー大と小が下記のように出てきます。
▼こちらは大きめのメニューのテンプレート。

▼お店などでは小さめのテンプレートが使われていることが多いようです。

この中から好きなデザインを選んで色やデザインを変えるだけで簡単にできあがります。
画像を作ったら設定していきましょう。
私はCanvaのLINEリッチメニュー表(小)でこのようなものを作りました。

LINEリッチメニュー設定方法
Canvaのテンプレートを使って、メニューを作成したら、早速LINEに設定していきましょう。
ホーム画面→リッチメニュー→作成
を選択します。
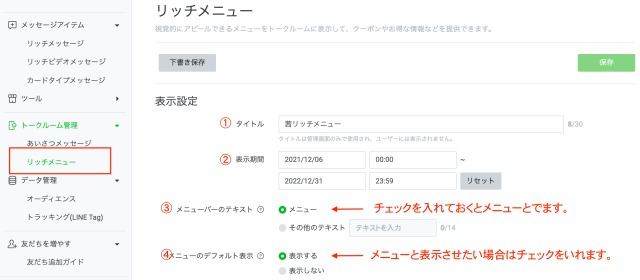
すると、この画面になります。

- タイトルを入れます。(自分にわかるタイトルで大丈夫です!)
- 表示期間を設定します。
- メニューバーのテキストはチェックを入れておくと、「メニュー」とでます。その他の言葉が良ければ、テキストにチェックをいれて、適当な言葉を入力しましょう。
- メニューバーのデフォルト表示は表示するにチェックをいれると、「メニュー」とでてきます。出したくない時はチェックを入れません。
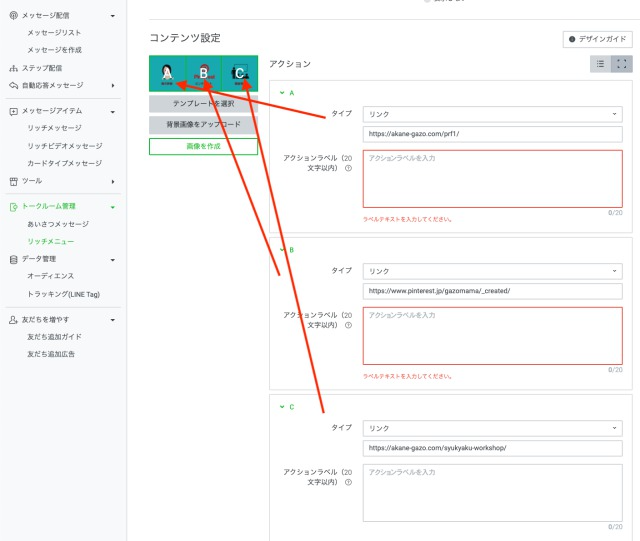
ここまで入力したら、スクロールして下に進むとコンテンツ設定がありますので、作成した画像を入れましょう。

ABCそれぞれを設定します。
- リンク
- クーポン
- テキスト
- ショップカード
を選択することができます。
私はリンクにしました。
できあがりはこのようになりました。
 茜クリエーター
茜クリエーター

今回「30秒で学べる茜の集客に役立つ画像プチ講座」を作成してみました。
よかったらお友達になってくださいね。
まとめ LINE公式アカウントのリッチメニューも活用しよう
ということでLINE公式アカウントのリッチメニューを簡単にCanvaで作り、設定するところまでできました。
たくさんの公式アカウントがありますから、素敵なものを作って目立ちたいですよね!
どんなものが効果的なのかは、ご自身のサービスによって変わります。
クリックされる画像の作り方ワークショップを開催しています。
私のワークショップではCanvaを使って画像を簡単に作る方法を勉強できます。ご興味がある方はぜひ覗いてみてくださいね。
ご自身のサービスに合わせて、
- クリックされやすい的確な色
- ターゲットに合わせた画像
- クリックされやすいワード
などをアドバイスします。ピンタレストを活用し、フォロワーさんやトラフィックを伸ばしましょう。
LINEの画像作りのご相談も承ります。