Canvaを使おう!登録と超簡単な基本の使い方
今日は、これだけあればどんな人でもかわいくて、おしゃれなデザイン画像を作れるツールCanvaをご紹介します。
無料なので、まずは登録しましょう。
Canvaを使えば、InstagramやPinterest、Facebook、ブログのアイキャッチなど、さまざまな用途でおしゃれデザインを作ることができます。
Canvaに登録しよう
Canvaは、2012年に設立されたシンプルなグラフィックデザインツールです。
本部がオーストラリアのシドニーにあります。
あらゆるデザインを65,000点を超えるテンプレートから自由に作ることができます。
デザイナーでない人でも、無料で素敵なデザインをつくることができるツールなんです。
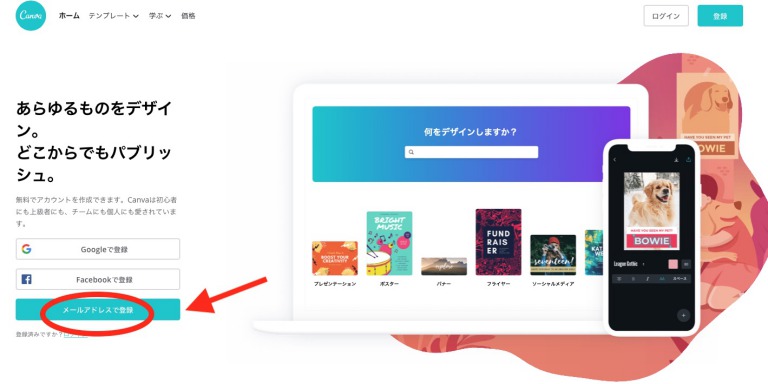
まずは、Canvaのこのページにいってみましょう。
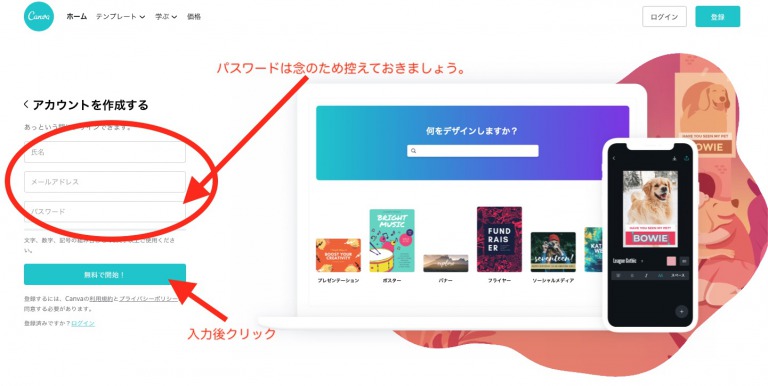
↓この画面がでてきます。

Googleアカウントや、Facebookを開設している人はそのままボタンをクリックすれば終了です。
↓今回はメールアドレスで登録してみましょう。

必要事項を入力してみましょう。
名前はニックネームでも大丈夫です。あとで変更も可能です。
パスワードは念のため控えます。
入力し終わったら、開始ボタンを押したら、もうCanvaが使えます。
実際にCanvaで画像をつくってみよう
Canvaでブログのアイキャッチ画像を作ってみましょう。
まずは自分の使っているブログのテーマの推奨する画像サイズを調べます。
検索に、「自分の使用しているテーマ名、画像サイズ」と入れて、検索するとわかります。
私はJINというテーマを使用しているので、幅が760高さが428px。
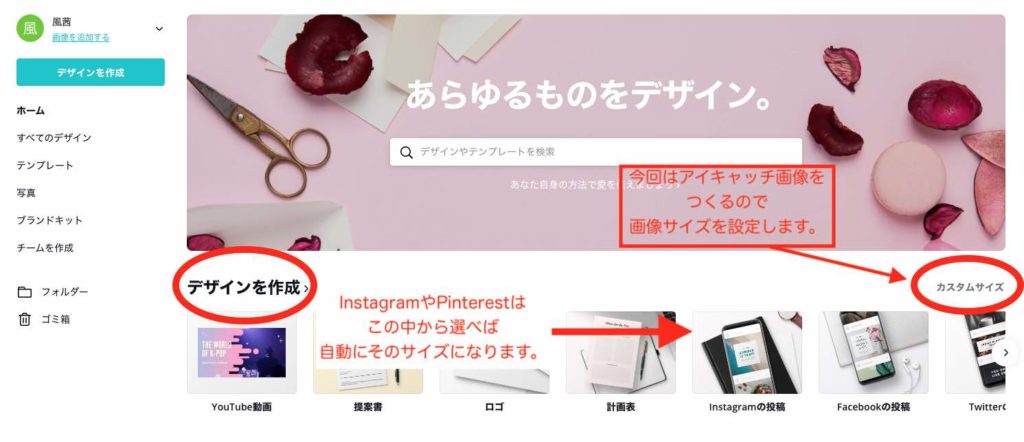
サイズの設定

InstagramやPinterest画像を使用する時は、デザインを作成から選びますが、今回のアイキャッチ画像はカスタマイズを選びます。
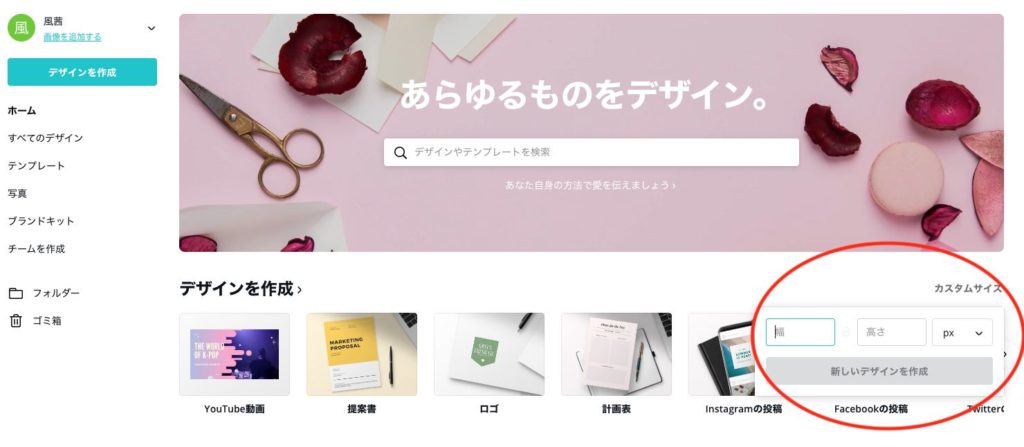
↓カスタマイズを選ぶと次の画像が出てきます。

ここにご自分のブログで使用しているサイズをいれましょう。
私は横700、高さ428pxと入力しました。
さあ、これでサイズは完成です。
写真画像をいれる

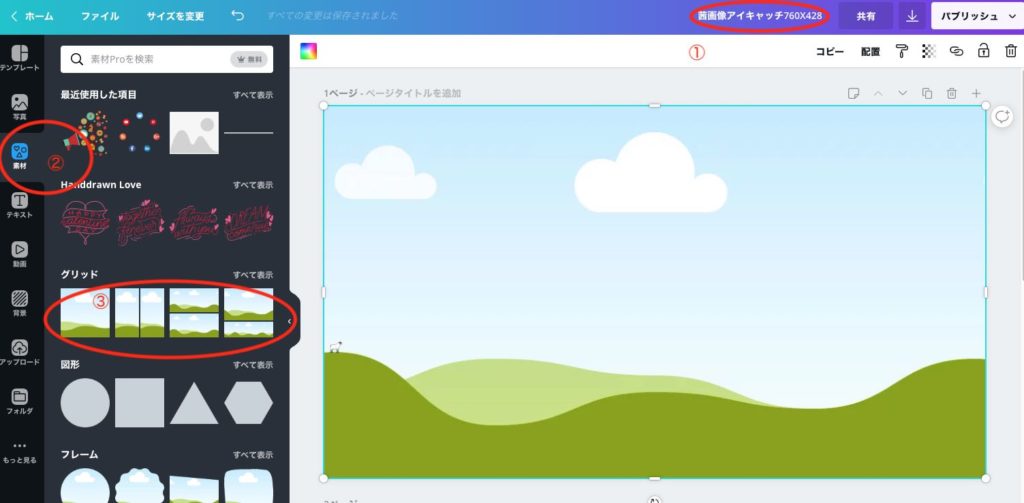
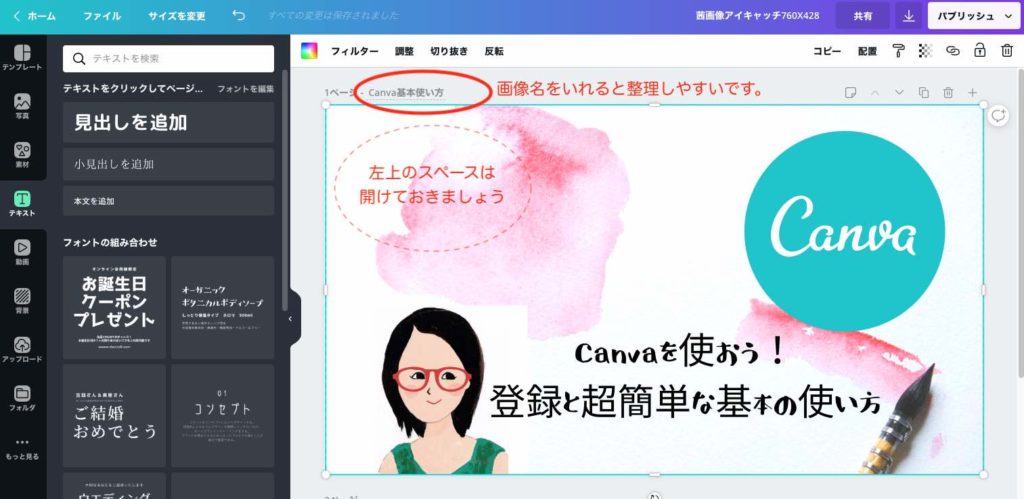
まずはじめにすることは、①のファイルの名前を決めましょう。
私は、「茜画像アイキャッチ760×428」としました。ここにサイズが入っていると、のちのちたくさんファイルができたときに見やすくて便利です。
次に②のサイドメニューから、素材をクリックして、グリッドを選びます。
③グリッドはたくさんありますので、好きなものを選んでみてください。
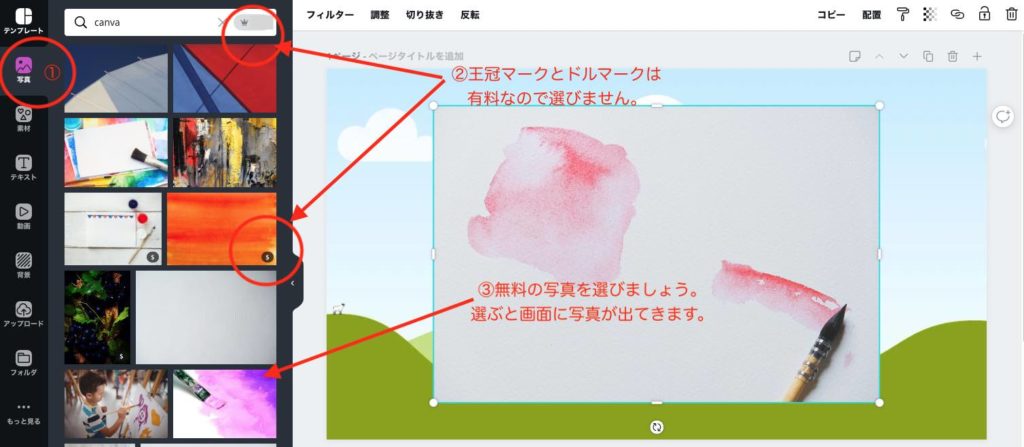
次に下の画像のメニューバーの①写真をクリックし、探したい画像のキーワードをいれます。
Canvaといれると、たくさんCanvaと関連のある写真画像が出てきます。
この中の好きな写真画像を選ぶと良いのですが、下の画像の写真の右下に②のような王冠マークは有料プランになりますので、無料と出てくるものを選びましょう。
↓選ぶと画面に写真が出てきます。

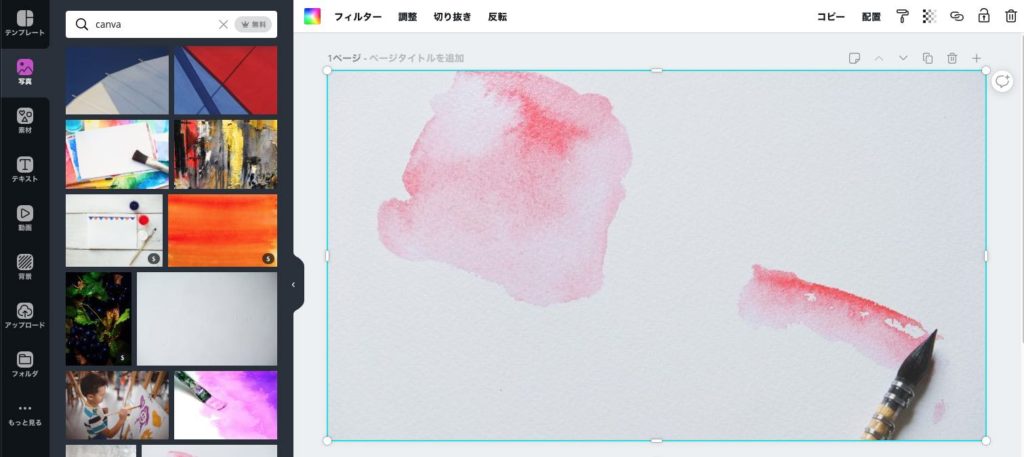
↓選んだ写真をクリックすると、写真が画面いっぱいになります。

次に写真の明るさを調整します。
フィルターで調整する方法と、自分で設定して調整する方法があります。
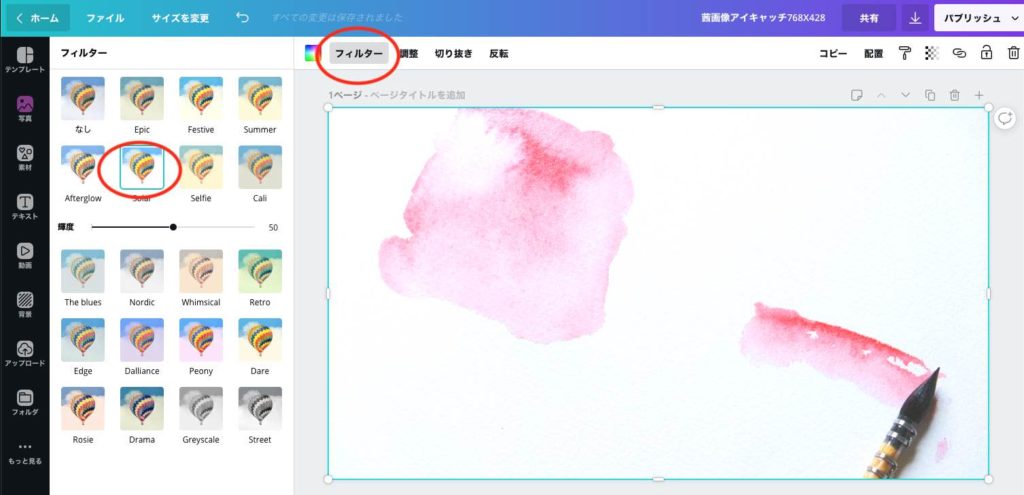
↓フィルターの場合は、フィルターをクリックします。

好きなフィルターを選びましょう。
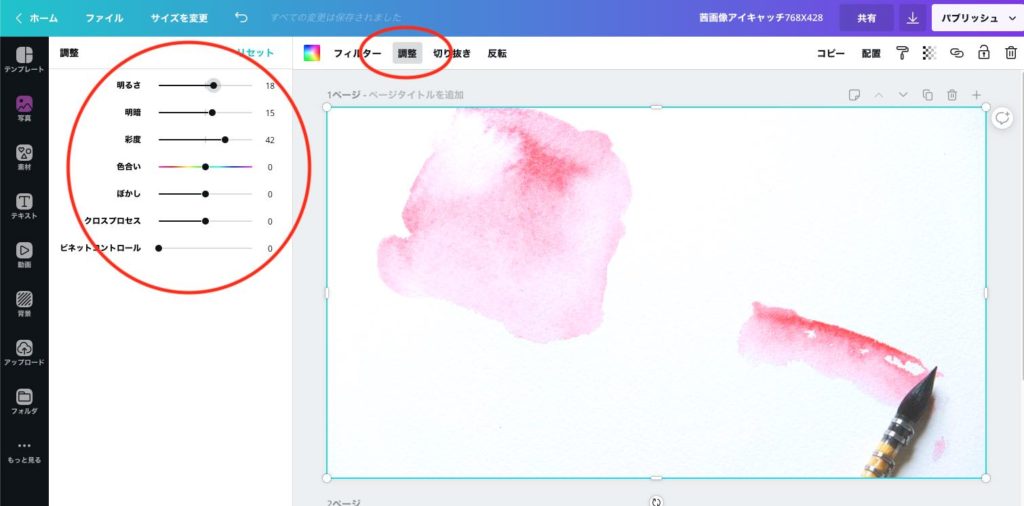
↓細かく調節する場合は、調整をクリックします。

切り抜きや反転は必要に応じて使用してみてくださいね。
素材(イラスト、ロゴマークなど)をいれる
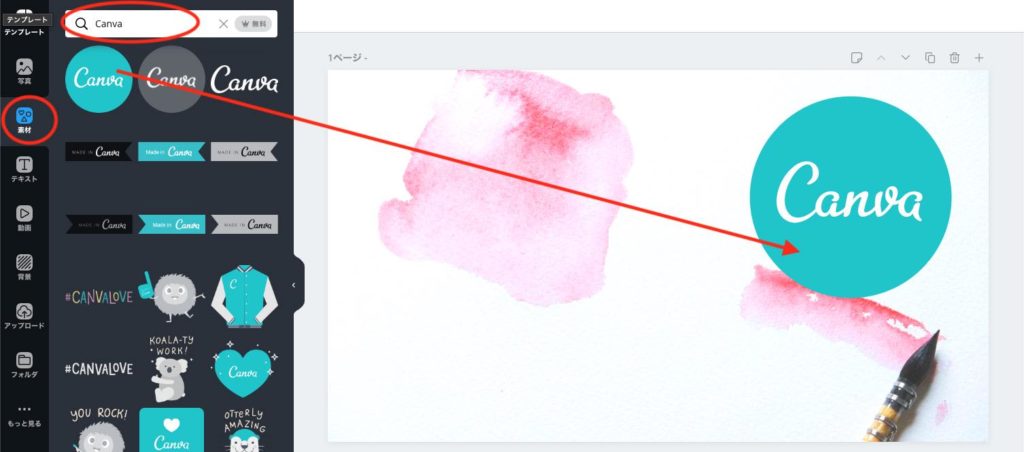
まず左のメニューから素材を選びます。
↓検索に「Canva」といれ、クリックすると、画面に入りますので、ドラックして場所を決めてくださいね。

次にイラストをいれます。
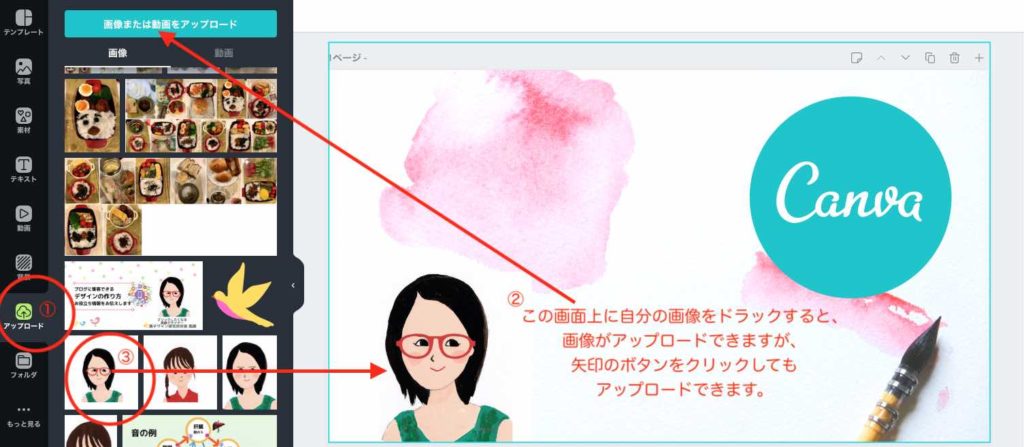
イラストや別のところからの画像を使いたい場合は、アップロードして入れることができます。
①アップロードを選び、作成画面上か、青いアップロードボタンに使用したい素材や画像をドラックするとアップロードされます。
*サンプル画像はすでにアップロードした私の肖像イラストをクリックして、位置決めしています。

文字をいれよう
画像が決まったところで、次に文字をいれます。
この場合は、ブログの記事タイトルです。

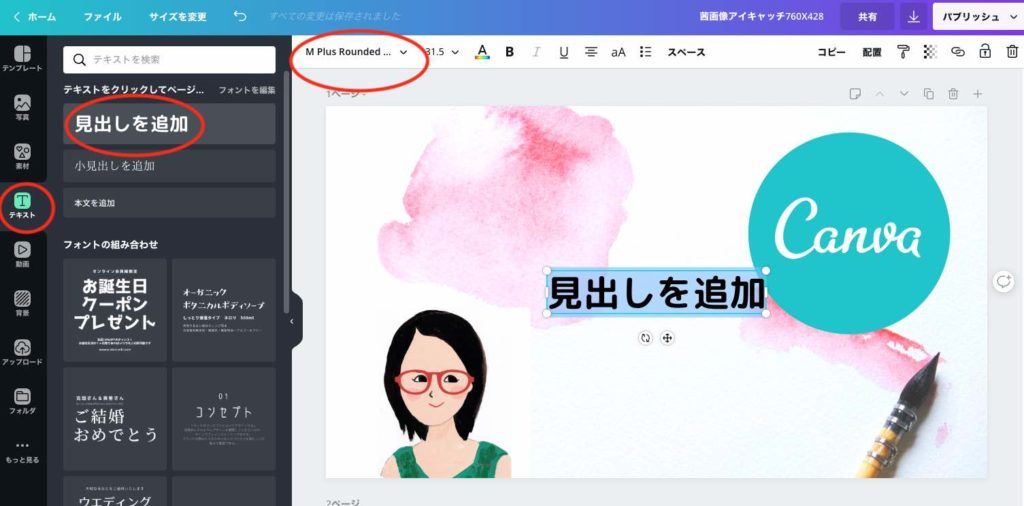
メニューバーのテキストを選び、見出しを追加をクリックすると、画面上にサンプル文字が出てきます。
フォントを好きなものを選びましょう。
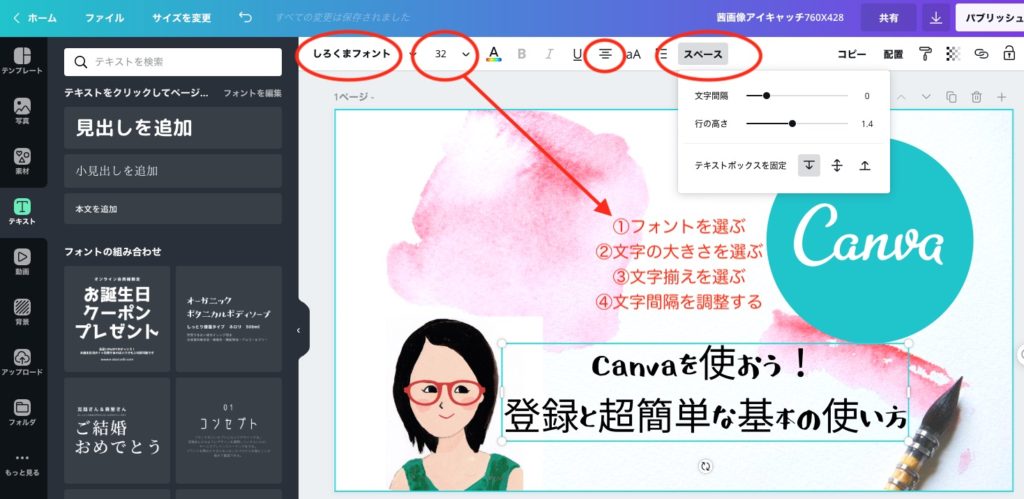
文字入力で必要なものは、この4つです。
- フォントを選ぶ
- 文字の大きさを選ぶ
- 文字揃えを選ぶ
- 文字間隔、行間を選ぶ

画像の左上は開けておきましょう。
↓この部分にカテゴリー名が入るので、字がかぶるからです。

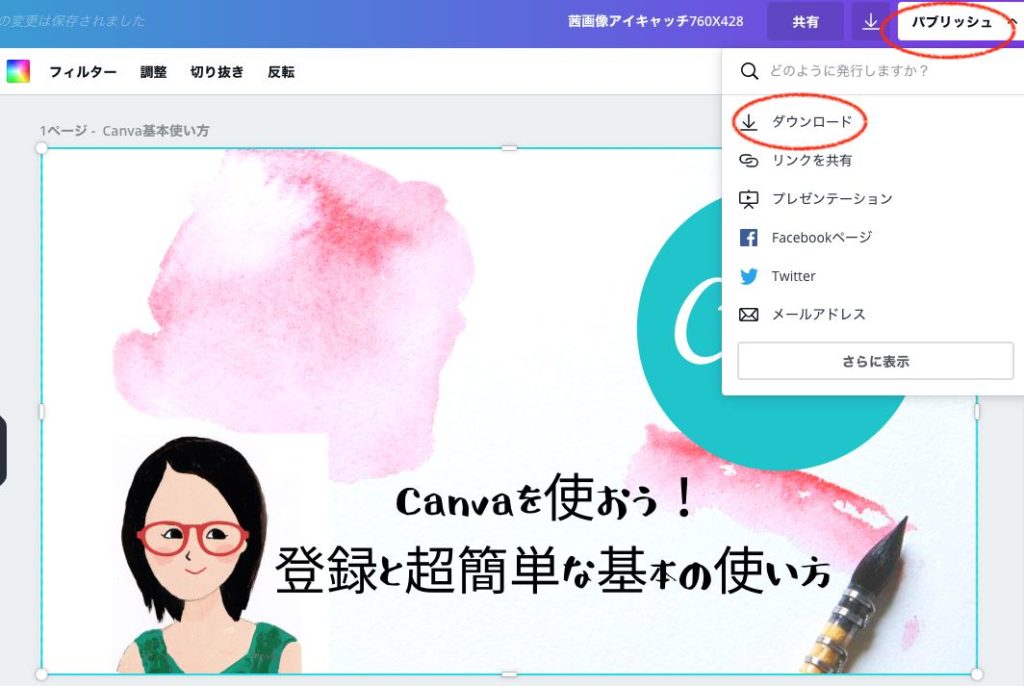
画像をダウンロードしましょう
↓できあがった画像をダウンロードします。

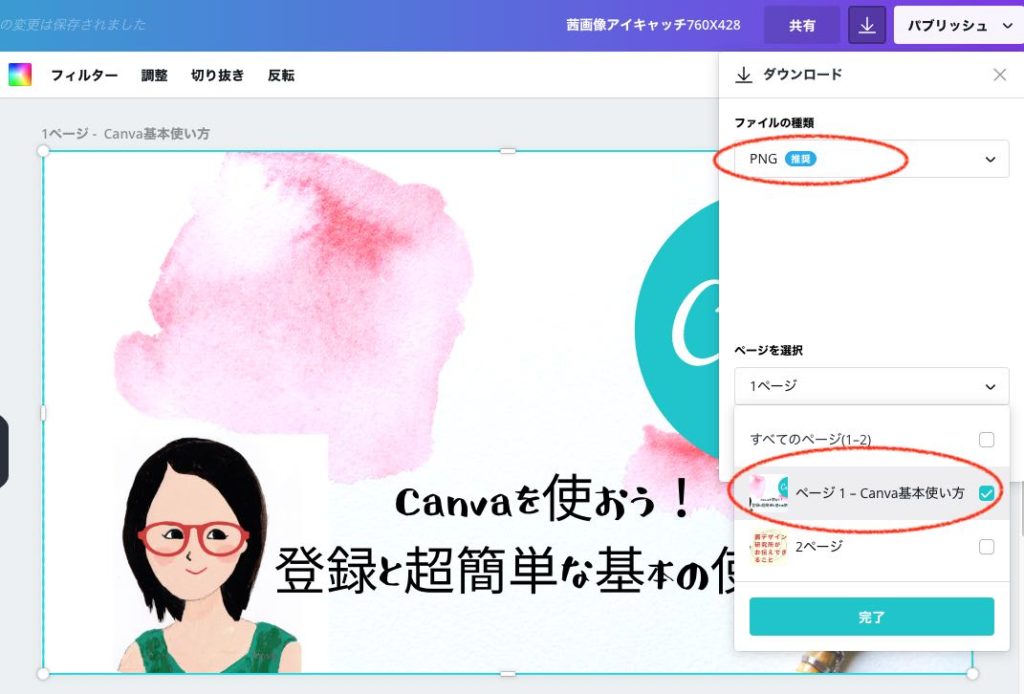
ファイルの種類を選びます。
写真の場合は、JPEG。
イラストの場合は、PING。
↓1ページだけダウンロードしたい場合は、該当するページにチェックをいれましょう。

ダウンロードを押すと、Canvapro(有料プラン)で試してみると出てきますが、×で閉じて大丈夫です。
最初のうちは無料プランでも十分使えます。
有料プランは、画像の利用できる写真枚数が増えたり、画像のサイズを変更できる、ファイルを圧縮できる点では便利です。
お試し期間が30日ありますので、無料で慣れてきたら試してみることをおすすめします。
ダウンロードした画像名は英数字に
ダウンロードした画像は、名前を英数字に変更しましょう。
日本語のままだと、謎の数字やアルファベットの配列になります。

できあがり
↓さあ、出来上がりました。

まとめ
アイキャッチ画像の写真の上に隠れるほどの文字を置かない。
アイキャッチ画像の左上は、カテゴリーの文字がかかるので空白に。
ダウンロードした画像は、英数字でタイトルをいれる
canvaのお役立ち情報