WordPressのトップページを効果的にデザインするための視線導線ZとFの法則
ブログのトップページは、顔と同じです。
人間でも、お化粧している女子とナチュラル派を称したノーメーク女子…
どちらがパッと見が良いでしょうか?
人は見た目が80%と言われています。
すごい個性の持ち主や、天才的に面白い文才がある人は、レイアウトにこだわる必要はありません。
普通の人は、ひと工夫は必要です。
そんなとき、読んでもらえるwebレイアウトZとFの法則を使うとベストです。
具体的にどんなレイアウトにすればいいのかをお伝えしていきます。
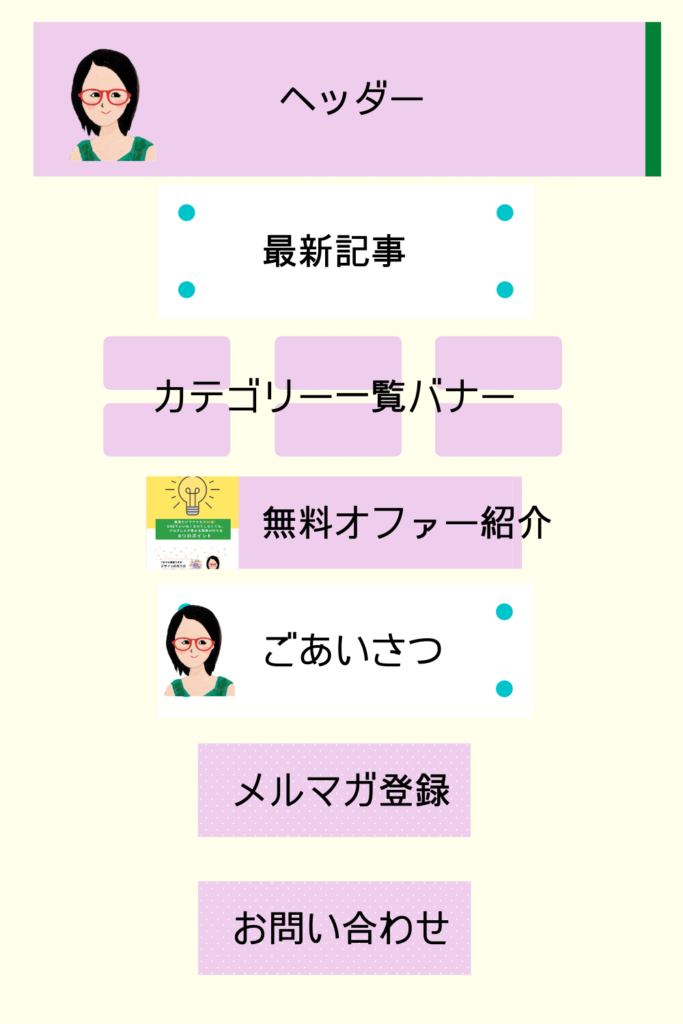
トップページ
WordPressは、ブログに使うテーマをカスタマイズすることができます。
特にトップページは、人間で言うと顔に当たる部分なので、読まれやすいページにしたいですよね!
ほとんどのテーマは、トップページは記事投稿スタイルとホームページスタイルがあります。
記事投稿スタイル
記事投稿スタイルは、トップページのヘッダーの下に投稿記事が並びます。
多くの女子が無料で利用しているameba blogは、このスタイルです。
ホームページスタイル

ホームページスタイルは、ホームページレイアウトをカスタマイズできます。
WordPressでは、特別な知識がなくても簡単に自分の作りたいトップページを作ることができるんです。
視線の導線を利用しよう
人間の視線は、決まった動きがあります。
その視線を利用しているのが、サイトのトップページの配置です。
Z、Fの法則をご存知ですか?
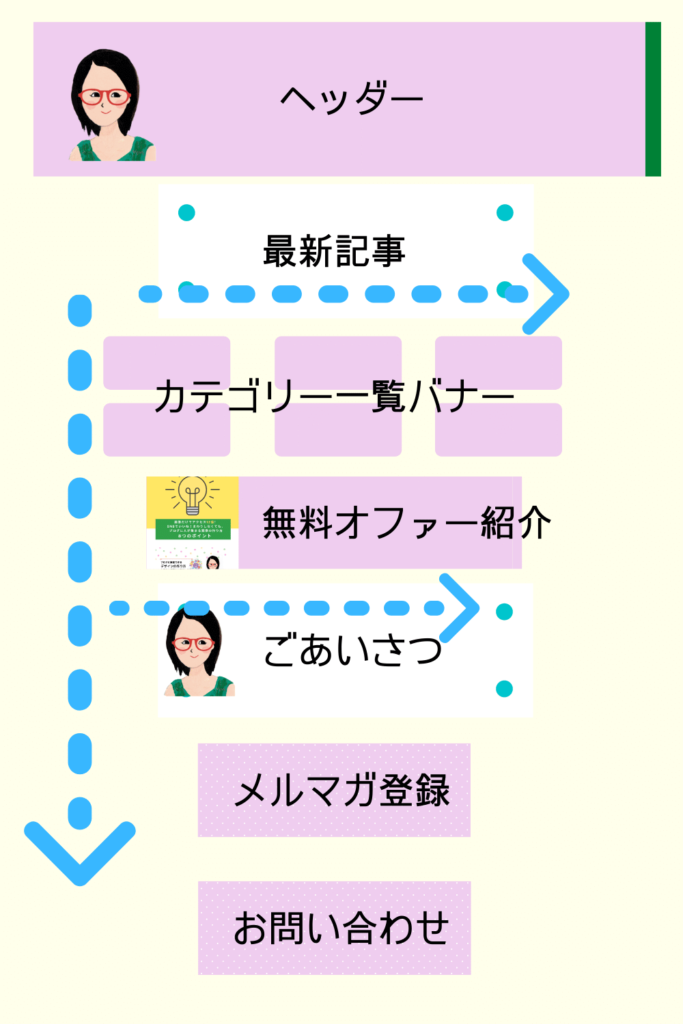
Zの法則

人の視線は、左上から右下に流れるアルファベットのZの形に似た動きをします。
この動きは、初見の人に多く、あなたのサイトに初めて訪れた人は、トップページをざっとこんな感じで見るのです。
Zの法則を使っているサイトには、yahooのトップページがあります。
あなた自身もYahooのトップページをこんなふうに見ていませんか?
Fの法則

同じく、Fの法則というのは、アルファベットのFのように左から右へ、流れる視線です。
じっくり読みたいリピーターは、このようにサイトを見ることが多いです。
Zの法則は、トップページに使われていることが多いですが、Fの法則は記事ページに効果的に利用されています。
補足:Nの法則

サイトデザインにはあまり使用されていませんが、こちらは縦型のチラシによく使われる視覚効果です。
アルファベットのNの形の視線の動きで見られますので、縦型の文字のチラシに使われています。
美術館・博物館の展覧会のチラシには、Nの法則がよく見られますね。
まとめ
サイトのトップページは、Zの法則。(初見の人がざっと見るデザインに)
記事はFの法則。(リピーターの人はじっくり読んでくれる)